在HTML中,我们可以使用CSS样式来设置图片居中显示,有多种方法可以实现图片居中,以下是一些常见的方法:,1、使用
margin: auto;属性,这种方法是最常见的,适用于任何元素,包括
<img>标签,我们需要为图片元素设置一个固定的宽度,然后使用
margin: auto;属性使其在其父元素中水平居中。,示例代码:,2、使用flexbox布局,我们可以使用flexbox布局来实现图片的垂直和水平居中,我们需要将父元素的
display属性设置为
flex,并使用
justifycontent和
alignitems属性来实现居中。,示例代码:,3、使用grid布局,我们可以使用grid布局来实现图片的垂直和水平居中,我们需要将父元素的
display属性设置为
grid,并使用
justifyitems和
alignitems属性来实现居中,我们还需要将子元素的
gridarea属性设置为
auto,以使其填充整个网格区域。,示例代码:,4、使用表格布局(不推荐),虽然表格布局可以用来实现图片居中,但这种方法并不推荐,因为它会导致HTML结构变得复杂,如果在其他方法无法实现所需效果时,可以使用这种方法,我们需要将父元素的
display属性设置为
table,并使用
margin: auto;属性来实现居中,我们还需要将子元素的
verticalalign属性设置为
middle,以使其在单元格中垂直居中。,示例代码:,以上就是在HTML中设置图片居中的几种方法,根据实际需求和页面结构,可以选择合适的方法来实现图片居中,希望这些信息对您有所帮助!,
 ,<!DOCTYPE html> <html> <head> <style> .center { display: block; marginleft: auto; marginright: auto; width: 50%; } </style> </head> <body> <img src=”yourimagesource.jpg” alt=”Your Image” class=”center”> </body> </html>,<!DOCTYPE html> <html> <head> <style> .container { display: flex; justifycontent: center; alignitems: center; height: 100vh; /* 使容器占据整个视口高度 */ } </style> </head> <body> <div class=”container”> <img src=”yourimagesource.jpg” alt=”Your Image”> </div> </body> </html>,<!DOCTYPE html> <html> <head> <style> .container { display: grid; justifyitems: center; alignitems: center; height: 100vh; /* 使容器占据整个视口高度 */ } </style> </head> <body> <div class=”container”> <img src=”yourimagesource.jpg” alt=”Your Image”> </div> </body> </html>,<!DOCTYPE html> <html> <head> <style> .container { display: table; margin: auto; /* 使容器在其父元素中水平居中 */ } .container img { display: tablecell; /* 使图片成为单元格 */ verticalalign: middle; /* 使图片在单元格中垂直居中 */ } </style> </head> <body> <div class=”container”> <img src=”yourimagesource.jpg” alt=”Your Image”> </div> </body> </html>,
,<!DOCTYPE html> <html> <head> <style> .center { display: block; marginleft: auto; marginright: auto; width: 50%; } </style> </head> <body> <img src=”yourimagesource.jpg” alt=”Your Image” class=”center”> </body> </html>,<!DOCTYPE html> <html> <head> <style> .container { display: flex; justifycontent: center; alignitems: center; height: 100vh; /* 使容器占据整个视口高度 */ } </style> </head> <body> <div class=”container”> <img src=”yourimagesource.jpg” alt=”Your Image”> </div> </body> </html>,<!DOCTYPE html> <html> <head> <style> .container { display: grid; justifyitems: center; alignitems: center; height: 100vh; /* 使容器占据整个视口高度 */ } </style> </head> <body> <div class=”container”> <img src=”yourimagesource.jpg” alt=”Your Image”> </div> </body> </html>,<!DOCTYPE html> <html> <head> <style> .container { display: table; margin: auto; /* 使容器在其父元素中水平居中 */ } .container img { display: tablecell; /* 使图片成为单元格 */ verticalalign: middle; /* 使图片在单元格中垂直居中 */ } </style> </head> <body> <div class=”container”> <img src=”yourimagesource.jpg” alt=”Your Image”> </div> </body> </html>,
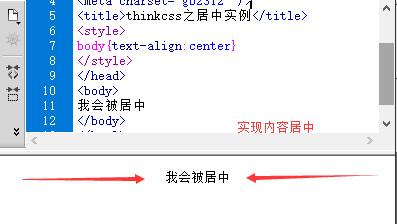
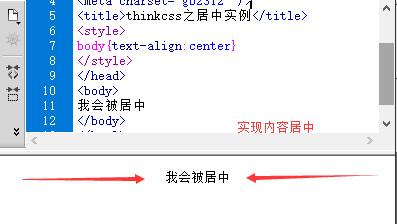
html的图片居中
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html的图片居中》
文章链接:https://zhuji.vsping.com/337261.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html的图片居中》
文章链接:https://zhuji.vsping.com/337261.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















