在HTML中,单选框是一种常见的表单元素,用于让用户从一组选项中选择一个,要设置HTML中的单选框,我们需要使用
<input>标签,并将其类型
设置为
radio,以下是详细的技术教学:,1、我们需要了解单选框的基本结构,一个单选框由两部分组成:
<input>标签和
<label>标签。
<input>标签用于创建单选框,而
<label>标签则用于为单选框添加文本描述。,2、
<input>标签的
type属性用于指定输入类型,对于单选框,我们需要将其值设置为
radio。,3、
name属性用于定义单选框组的名称,在同一个组中的所有单选框必须具有相同的
name属性值,这样,用户只能选择一个选项。,4、
value属性用于定义单选框的值,当用户选择一个选项时,该值将作为表单数据发送到服务器。,5、
<label>标签用于为单选框添加文本描述,通过将
<label>标签与
<input>标签关联,我们可以让用户更容易地理解每个选项的含义,要将
<label>标签与
<input>标签关联,可以将
<label>标签放在
<input>标签之前或之后,或者使用
for属性将它们关联起来。,6、如果需要创建一个默认选中的单选框,可以在
<input>标签中添加
checked属性。,7、如果需要禁用单选框,可以在
<input>标签中添加
disabled属性。,8、如果需要为单选框添加自定义样式,可以使用CSS,可以更改单选框的大小、颜色和边框等,以下是一个示例:,要在HTML中设置单选框,我们需要使用
<input>标签,并将其类型设置为
radio,为每个单选框分配一个唯一的名称和值,并为它们添加文本描述,可以使用CSS对单选框进行自定义样式设置。,
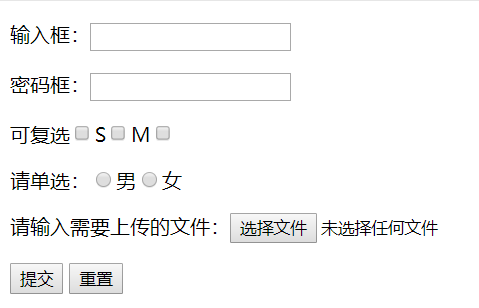
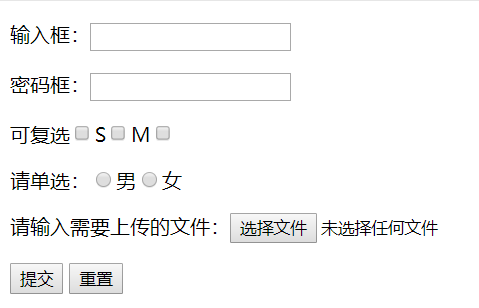
 ,<input type=”radio” name=”gender” value=”male”>,<input type=”radio” name=”gender” value=”male”> <input type=”radio” name=”gender” value=”female”>,<input type=”radio” name=”gender” value=”male”> Male <input type=”radio” name=”gender” value=”female”> Female,<!将 <label> 放在 <input> 之前 > <label for=”male”>Male</label> <input type=”radio” id=”male” name=”gender” value=”male”> <!将 <label> 放在 <input> 之后 > <input type=”radio” id=”female” name=”gender” value=”female”> Female <!使用 for 属性将 <label> 与 <input> 关联 > <input type=”radio” id=”other” name=”gender” value=”other”> Other <label for=”other”>Other</label>,<input type=”radio” name=”gender” value=”male” checked> Male
,<input type=”radio” name=”gender” value=”male”>,<input type=”radio” name=”gender” value=”male”> <input type=”radio” name=”gender” value=”female”>,<input type=”radio” name=”gender” value=”male”> Male <input type=”radio” name=”gender” value=”female”> Female,<!将 <label> 放在 <input> 之前 > <label for=”male”>Male</label> <input type=”radio” id=”male” name=”gender” value=”male”> <!将 <label> 放在 <input> 之后 > <input type=”radio” id=”female” name=”gender” value=”female”> Female <!使用 for 属性将 <label> 与 <input> 关联 > <input type=”radio” id=”other” name=”gender” value=”other”> Other <label for=”other”>Other</label>,<input type=”radio” name=”gender” value=”male” checked> Male
html单选框怎么设置
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html单选框怎么设置》
文章链接:https://zhuji.vsping.com/337309.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html单选框怎么设置》
文章链接:https://zhuji.vsping.com/337309.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















