在HTML中,空格的实现主要依赖于
HTML标签和CSS样式,HTML标签中的空格主要是通过文本内容的自然排列来实现的,而CSS样式则可以通过设置字体、行高等属性来调整空格的显示效果,下面将详细介绍如何在HTML中实现加空格。,1、使用HTML标签实现空格,在HTML中,空格主要通过文本内容的自然排列来实现,在段落文本中,单词之间的空格会自动保留,还可以使用一些特定的HTML标签来实现空格效果,如
<pre>、
<code>、
<br>等。,<pre>标签:该标签用于预格式化文本,即在浏览器中保留文本中的空格、换行等格式。,<code>标签:该标签用于表示计算机代码,浏览器会保留其中的空格和换行。,<br>标签:该标签用于插入一个换行符,可以实现文本的换行显示。,2、使用CSS样式实现空格,除了使用HTML标签实现空格外,还可以通过CSS样式来调整空格的显示效果,以下是一些常用的CSS样式属性:,fontfamily:设置字体类型,不同的字体对空格的显示效果可能不同。,fontsize:设置字体大小,较大的字体可能导致空格的宽度增加。,lineheight:设置行高,较大的行高可能导致空格的高度增加。,letterspacing:设置字母间距,可以影响空格的显示效果。,3、使用JavaScript实现空格(可选),在某些情况下,可能需要通过JavaScript来实现动态添加或删除空格,以下是一个简单的示例:,在这个示例中,我们创建了两个按钮,分别用于
添加和删除文本中的空格,通过点击这两个按钮,可以实现文本中空格的动态变化,注意,这里的“添加”和“删除”实际上是通过修改
innerHTML属性来实现的,而不是直接在文本中插入或删除空格字符,这是因为HTML不支持直接插入或删除空格字符的操作。,
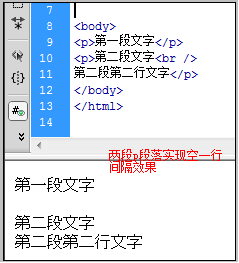
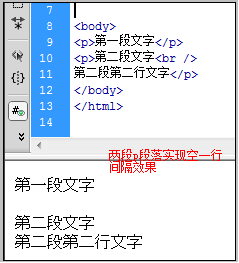
 ,<pre> 这是一个预格式化的文本, 其中保留了空格和换行。 </pre>,<code> function hello() { console.log(“Hello, World!”); } </code>,这是第一行文本。<br>这是第二行文本。,p { fontfamily: “Courier New”, Courier, monospace; },p { fontsize: 20px; }
,<pre> 这是一个预格式化的文本, 其中保留了空格和换行。 </pre>,<code> function hello() { console.log(“Hello, World!”); } </code>,这是第一行文本。<br>这是第二行文本。,p { fontfamily: “Courier New”, Courier, monospace; },p { fontsize: 20px; }
html怎么加空行
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html怎么加空行》
文章链接:https://zhuji.vsping.com/337353.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html怎么加空行》
文章链接:https://zhuji.vsping.com/337353.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















