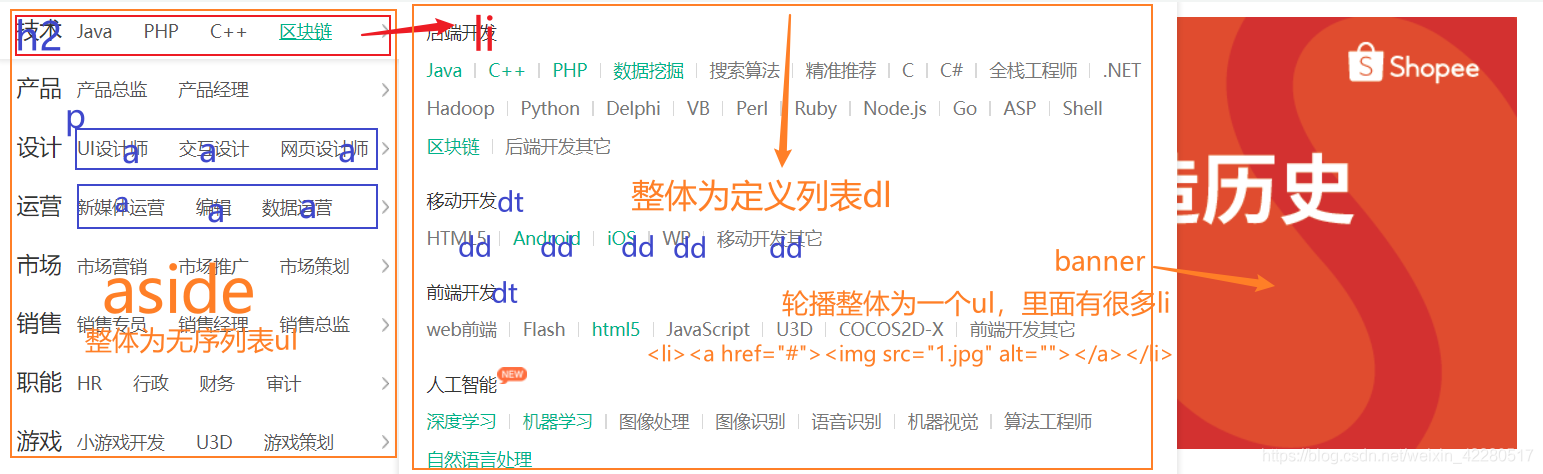
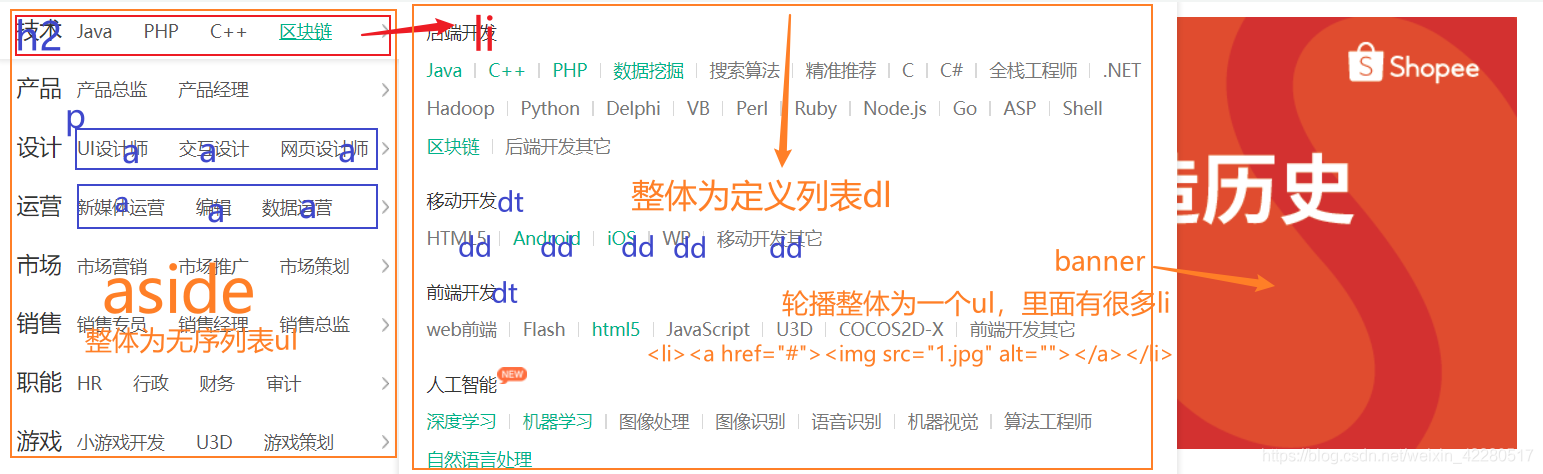
在HTML中,我们可以使用各种标签和属性来划分不同的区域,这些区域可以是页面的头部、导航栏、侧边栏、内容区域等,以下是一些常用的HTML标签和技术,可以帮助我们划分不同的区域。,1、使用
<div>标签进行区域划分,<div>标签是HTML中最常用的
区域划分标签,它没有固定的样式,可以容纳其他HTML元素,如文本、图片、表格等,我们可以通过为
<div>标签添加不同的类名或ID来定义不同的区域。,我们可以创建一个包含导航栏的区域:,2、使用
<header>、
<nav>、
<main>、
<aside>和
<footer>标签进行语义化区域划分,HTML5引入了一些新的语义化标签,如
<header>、
<nav>、
<main>、
<aside>和
<footer>,用于更清晰地表示网页的结构,这些标签可以帮助搜索引擎更好地理解网页内容,提高搜索排名。,我们可以使用这些标签创建一个包含导航栏和主要内容区域的网页:,3、使用CSS样式对区域进行美化和布局调整,为了实现更好的视觉效果和用户体验,我们可以使用CSS样式对区域进行美化和布局调整,我们可以设置背景颜色、边框、内边距等属性,以及使用浮动、定位等布局技术。,我们可以为导航栏设置样式:,4、使用JavaScript实现交互功能,除了静态的HTML和CSS样式,我们还可以使用JavaScript为区域添加交互功能,如点击按钮展开/收起侧边栏、显示/隐藏提示信息等,通过JavaScript,我们可以实现更加丰富和动态的用户体验。,我们可以使用JavaScript为导航栏添加一个折叠功能:,在HTML中,我们可以使用各种标签和属性来划分不同的区域,通过结合HTML5的语义化标签、CSS样式和JavaScript交互功能,我们可以创建出更加丰富和动态的网页,在实际开发中,我们需要根据项目需求和设计稿来选择合适的技术和方法进行区域划分。,
 ,<div id=”navbar”> <a href=”#”>首页</a> <a href=”#”>关于我们</a> <a href=”#”>联系我们</a> </div>,<!DOCTYPE html> <html lang=”zh”> <head> <meta charset=”UTF8″> <title>示例网页</title> </head> <body> <header> <h1>欢迎来到我的网站</h1> </header> <nav> <ul> <li><a href=”#”>首页</a></li> <li><a href=”#”>关于我们</a></li> <li><a href=”#”>联系我们</a></li> </ul> </nav> <main> <article> <h2>文章标题</h2> <p>文章内容…</p> </article> </main> <aside> <h3>相关文章</h3> <ul> <li><a href=”#”>文章1</a></li> <li><a href=”#”>文章2</a></li> <li><a href=”#”>文章3</a></li> </ul> </aside> <footer> <p>© 2022 我的网站. All rights reserved.</p> </footer> </body> </html>,<style> #navbar { backgroundcolor: #f1f1f1; padding: 10px; borderbottom: 1px solid #ccc; } #navbar a { marginright: 10px; textdecoration: none; color: #333; } </style>,<script> function toggleNavbar() { var navbar = document.getElementById(“navbar”); if (navbar.style.display === “none”) { navbar.style.display = “block”; } else { navbar.style.display = “none”; } } </script>,<nav onclick=”toggleNavbar()”>…</nav>
,<div id=”navbar”> <a href=”#”>首页</a> <a href=”#”>关于我们</a> <a href=”#”>联系我们</a> </div>,<!DOCTYPE html> <html lang=”zh”> <head> <meta charset=”UTF8″> <title>示例网页</title> </head> <body> <header> <h1>欢迎来到我的网站</h1> </header> <nav> <ul> <li><a href=”#”>首页</a></li> <li><a href=”#”>关于我们</a></li> <li><a href=”#”>联系我们</a></li> </ul> </nav> <main> <article> <h2>文章标题</h2> <p>文章内容…</p> </article> </main> <aside> <h3>相关文章</h3> <ul> <li><a href=”#”>文章1</a></li> <li><a href=”#”>文章2</a></li> <li><a href=”#”>文章3</a></li> </ul> </aside> <footer> <p>© 2022 我的网站. All rights reserved.</p> </footer> </body> </html>,<style> #navbar { backgroundcolor: #f1f1f1; padding: 10px; borderbottom: 1px solid #ccc; } #navbar a { marginright: 10px; textdecoration: none; color: #333; } </style>,<script> function toggleNavbar() { var navbar = document.getElementById(“navbar”); if (navbar.style.display === “none”) { navbar.style.display = “block”; } else { navbar.style.display = “none”; } } </script>,<nav onclick=”toggleNavbar()”>…</nav>
如何划分html区域
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《如何划分html区域》
文章链接:https://zhuji.vsping.com/337440.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《如何划分html区域》
文章链接:https://zhuji.vsping.com/337440.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















