在HTML5中,我们可以使用表单元素来输入相同的元素,表单元素是用于收集用户输入的一组控件,如文本框、复选框、单选按钮等,要同时输入相同的元素,我们可以使用
<input>标签的
type="radio"属性。
<input>标签的
name属性用于指定一个唯一的名称,以便在提交表单时可以识别这些元素。,以下是一个简单的示例,展示了如何在HTML5中同时输入相同的元素:,在这个示例中,我们创建了一个包含三个单选按钮的表单,每个单选按钮都有一个唯一的
id和
name属性,以及一个
value属性。
id属性用于在JavaScript中引用该元素,而
name属性用于在提交表单时识别这些元素。
value属性表示选中该单选按钮时发送到服务器的值。,我们还为每个单选按钮添加了一个
<label>标签,以便用户更容易地理解每个选项的含义。
<label>标签的
for属性与相应的
<input>标签的
id属性相匹配,这样当用户点击标签时,对应的单选按钮将被选中。,我们添加了一个提交按钮,以便用户可以提交表单,当用户点击提交按钮时,表单数据将被发送到指定的URL(在本例中为”/submit”)。,要在JavaScript中处理这些表单元素,我们可以使用以下代码:,这段代码首先使用
querySelectorAll方法选择所有的单选按钮,然后使用
forEach方法遍历它们,对于每个单选按钮,我们添加了一个事件监听器,当单选按钮的状态发生变化时(即用户选择了一个新的选项),我们将在控制台中输出选中的选项值。,在HTML5中,我们可以使用表单元素和
<input>标签的
type="radio"属性来同时输入相同的元素,通过为每个元素分配一个唯一的名称和值,我们可以在提交表单时识别这些元素,并在JavaScript中处理它们的值。,
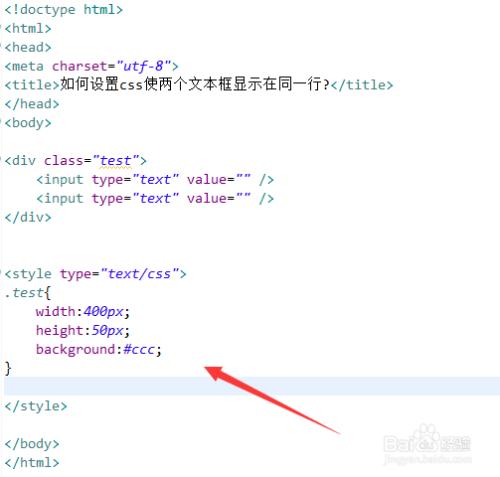
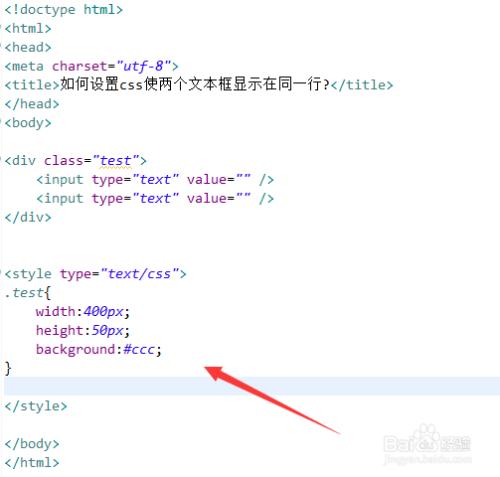
 ,<!DOCTYPE html> <html> <head> <meta charset=”utf8″> <title>HTML5 表单元素示例</title> </head> <body> <h2>请选择一个选项:</h2> <form action=”/submit” method=”post”> <input type=”radio” id=”option1″ name=”option” value=”option1″> <label for=”option1″>选项1</label><br> <input type=”radio” id=”option2″ name=”option” value=”option2″> <label for=”option2″>选项2</label><br> <input type=”radio” id=”option3″ name=”option” value=”option3″> <label for=”option3″>选项3</label><br> <input type=”submit” value=”提交”> </form> </body> </html>,document.querySelectorAll(‘input[type=”radio”]’).forEach(function(radio) { radio.addEventListener(‘change’, function() { console.log(‘选中的选项:’, this.value); }); });,
,<!DOCTYPE html> <html> <head> <meta charset=”utf8″> <title>HTML5 表单元素示例</title> </head> <body> <h2>请选择一个选项:</h2> <form action=”/submit” method=”post”> <input type=”radio” id=”option1″ name=”option” value=”option1″> <label for=”option1″>选项1</label><br> <input type=”radio” id=”option2″ name=”option” value=”option2″> <label for=”option2″>选项2</label><br> <input type=”radio” id=”option3″ name=”option” value=”option3″> <label for=”option3″>选项3</label><br> <input type=”submit” value=”提交”> </form> </body> </html>,document.querySelectorAll(‘input[type=”radio”]’).forEach(function(radio) { radio.addEventListener(‘change’, function() { console.log(‘选中的选项:’, this.value); }); });,
html怎么把两个输入框并排
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html怎么把两个输入框并排》
文章链接:https://zhuji.vsping.com/337489.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html怎么把两个输入框并排》
文章链接:https://zhuji.vsping.com/337489.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















