在HTML中,我们可以通过使用JavaScript和CSS来禁止拖拽,这种方法主要依赖于监听鼠标事件,然后阻止浏览器的默认行为,以下是详细的步骤:,1、我们需要在HTML中创建一个可拖拽的元素,这可以通过设置元素的draggable属性为true来实现。,2、我们需要在JavaScript中监听元素的mousedown、mousemove和mouseup事件,这三个事件分别代表了鼠标按下、移动和释放的动作,在这些事件的处理函数中,我们可以阻止浏览器的默认行为,从而实现
禁止拖拽的效果。,3、我们需要在CSS中设置元素的位置样式,这是因为当元素被拖拽时,浏览器会改变元素的位置样式,如果我们不设置位置样式,那么元素的位置可能会变得不可预测。,以上就是在HTML中禁止拖拽的基本方法,这种方法有一些限制,它只能禁止通过鼠标进行的拖拽操作,不能禁止通过键盘或触摸屏进行的拖拽操作,它只能在浏览器环境中工作,不能在没有浏览器的环境中工作,例如Node.js。,为了解决这些问题,我们可以使用一些第三方的JavaScript库,例如jQuery UI的draggable插件,这个插件提供了一个draggable方法,可以方便地创建可拖拽的元素,并提供了一些选项来控制拖拽的行为,我们可以设置cancel属性为’input’来禁止通过鼠标进行的拖拽操作:,这个插件还支持多种拖拽模式,包括直接拖拽、辅助线拖拽和网格拖拽等,这些模式可以满足不同的需求,我们可以设置为直接拖拽模式:,禁止HTML中的拖拽操作是一项复杂的任务,需要对HTML、JavaScript和CSS有深入的理解,通过使用合适的工具和方法,我们可以很容易地实现这个目标。,
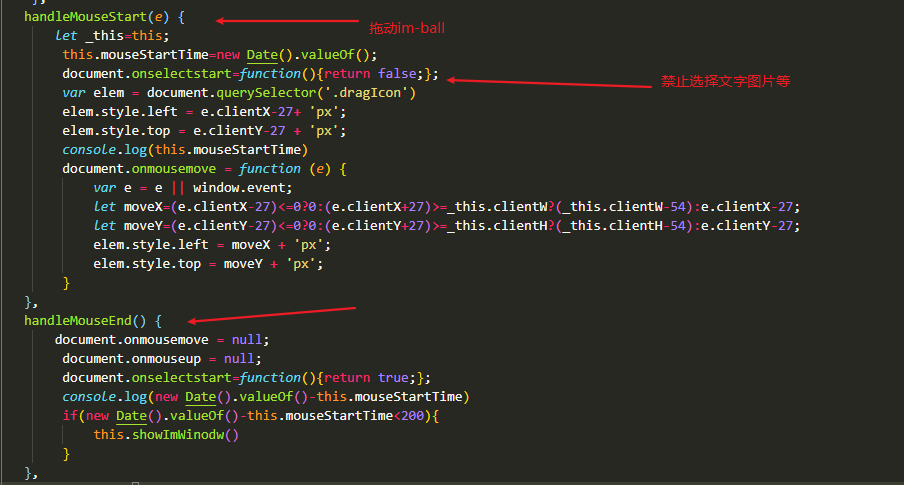
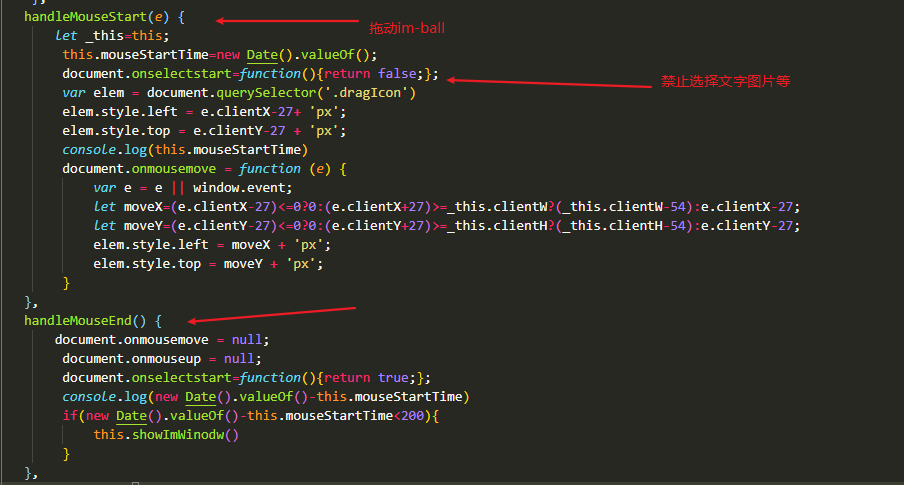
 ,<div id=”draggable” draggable=”true”> 这是一个可拖拽的元素 </div>,var draggable = document.getElementById(‘draggable’); var isDragging = false; draggable.addEventListener(‘mousedown’, function(e) { isDragging = true; }); document.addEventListener(‘mouseup’, function(e) { isDragging = false; }); document.addEventListener(‘mousemove’, function(e) { if (!isDragging) { e.preventDefault(); // 阻止浏览器的默认行为 } });,#draggable { position: absolute; left: 0; top: 0; },$(‘#draggable’).draggable({ cancel: ‘input’ });,$(‘#draggable’).draggable({ mode: ‘direct’ });
,<div id=”draggable” draggable=”true”> 这是一个可拖拽的元素 </div>,var draggable = document.getElementById(‘draggable’); var isDragging = false; draggable.addEventListener(‘mousedown’, function(e) { isDragging = true; }); document.addEventListener(‘mouseup’, function(e) { isDragging = false; }); document.addEventListener(‘mousemove’, function(e) { if (!isDragging) { e.preventDefault(); // 阻止浏览器的默认行为 } });,#draggable { position: absolute; left: 0; top: 0; },$(‘#draggable’).draggable({ cancel: ‘input’ });,$(‘#draggable’).draggable({ mode: ‘direct’ });
html中框架如何禁止拖拽
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html中框架如何禁止拖拽》
文章链接:https://zhuji.vsping.com/337810.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html中框架如何禁止拖拽》
文章链接:https://zhuji.vsping.com/337810.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















