HTML4和HTML5是两种不同的网页编程语言,它们分别代表了HTML的第四版和第五版,HTML是一种用于创建网页的标准标记语言,它可以用来描述网页的结构和内容,
HTML4和HTML5在很多方面都有所不同,包括语法、功能和性能等方面,本文将详细介绍如何区分HTML4和HTML5,以及它们的技术特点和使用方法。,1、语法差异,HTML4和HTML5在语法上有很多不同之处,以下是一些主要的差异:,HTML4使用
<!DOCTYPE>声明文档类型,而HTML5不需要,HTML4的文档类型声明如下:,而HTML5的文档类型声明如下:,HTML4使用
<table>元素来创建表格,而HTML5引入了新的
<table>元素,并废弃了一些旧的属性和方法,HTML4的表格创建如下:,而HTML5的表格创建如下:,HTML4使用
<font>元素来设置文本样式,而HTML5引入了新的
<style>元素,并废弃了一些旧的属性和方法,HTML4的文本样式设置如下:,而HTML5的文本样式设置如下:,2、功能差异,HTML4和HTML5在功能上也有很大的不同,以下是一些主要的差异:,HTML5引入了新的语义化标签,如
<header>、
<nav>、
<section>、
<article>、
<aside>和
<footer>等,这些标签可以帮助开发者更好地组织和描述网页内容。,HTML5支持更多的媒体元素,如
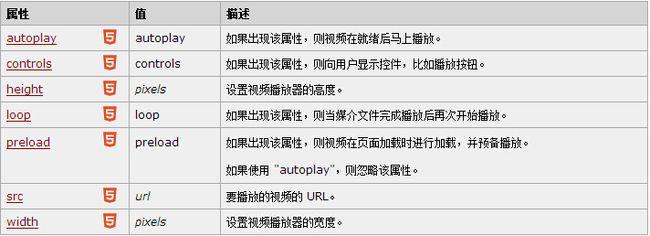
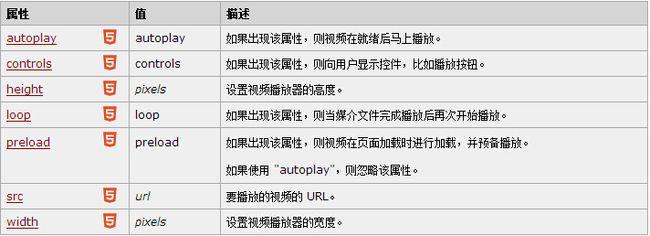
<video>和
<audio>等,这些元素可以方便地在网页中嵌入视频和音频内容。,HTML5引入了新的API,如地理位置、本地存储、WebWorker等,这些API可以帮助开发者实现更丰富的网页功能,使用地理位置API获取用户位置信息:,3、性能差异,HTML5在性能方面也有所提升,以下是一些主要的性能改进:,HTML5支持离线缓存,这意味着用户可以在没有网络连接的情况下访问已加载的网页内容,要启用离线缓存,需要在
<html元素中添加
manifest属性,并在该属性中指定缓存清单文件。,HTML5引入了新的事件模型,如触摸事件和拖放事件等,这些事件模型可以提高网页的交互性和响应性,使用触摸事件监听用户的触摸操作:,HTML4和HTML5在语法、功能和性能等方面都有很大的不同,要区分它们,可以从以下几个方面入手:文档类型声明、标签和属性的使用、语义化标签、媒体元素的支持、API的使用以及性能优化等,了解这些差异有助于我们更好地理解和应用HTML技术。,
 ,<!DOCTYPE html PUBLIC “//W3C//DTD XHTML 1.0 Strict//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1strict.dtd”>,<!DOCTYPE html>,<table border=”1″> <tr> <th>标题1</th> <th>标题2</th> </tr> <tr> <td>单元格1</td> <td>单元格2</td> </tr> </table>,<table> <caption>表格标题</caption> <thead> <tr> <th>标题1</th> <th>标题2</th> </tr> </thead> <tbody> <tr> <td>单元格1</td> <td>单元格2</td> </tr> </tbody> </table>,<font color=”red” size=”3″>红色文本</font>
,<!DOCTYPE html PUBLIC “//W3C//DTD XHTML 1.0 Strict//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1strict.dtd”>,<!DOCTYPE html>,<table border=”1″> <tr> <th>标题1</th> <th>标题2</th> </tr> <tr> <td>单元格1</td> <td>单元格2</td> </tr> </table>,<table> <caption>表格标题</caption> <thead> <tr> <th>标题1</th> <th>标题2</th> </tr> </thead> <tbody> <tr> <td>单元格1</td> <td>单元格2</td> </tr> </tbody> </table>,<font color=”red” size=”3″>红色文本</font>
如何区分html4和html5
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《如何区分html4和html5》
文章链接:https://zhuji.vsping.com/337819.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《如何区分html4和html5》
文章链接:https://zhuji.vsping.com/337819.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















