在网页中插入视频是很常见的需求,无论是为了展示产品、教程或者是其他内容,视频都能提供更丰富的信息和更好的用户体验,HTML提供了多种方式来插入视频,下面将详细介绍如何在HTML中插入视频。,1、使用
<video>标签,HTML5引入了
<video>
标签,使得在网页中嵌入视频变得非常简单。
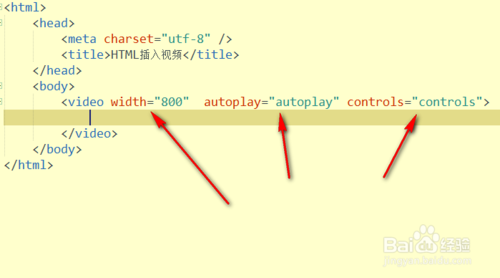
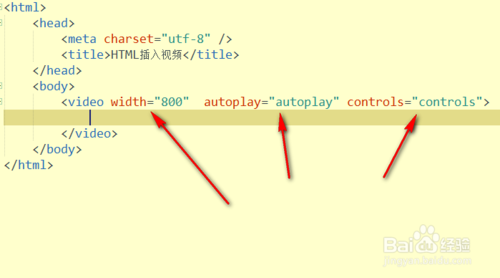
<video>标签有多个属性,如
src(视频源)、
controls(显示控件)等,以下是一个简单的示例:,在这个示例中,我们创建了一个宽度为320像素,高度为240像素的视频播放器,并设置了控件。
<source>标签用于指定视频源,这里我们使用了一个名为
movie.mp4的MP4格式视频文件,如果用户的浏览器不支持
<video>标签,将显示“您的浏览器不支持Video标签。”这段文字。,2、使用
<embed>标签,除了
<video>标签外,HTML还提供了
<embed>标签来插入视频。
<embed>标签的属性与
<video>标签类似,但使用方法略有不同,以下是一个简单的示例:,在这个示例中,我们使用了一个名为
movie.swf的Flash格式视频文件,注意,我们需要指定视频的类型为
application/xshockwaveflash,如果用户的浏览器不支持
<embed>标签,将显示“您的浏览器不支持Embed标签。”这段文字。,3、使用第三方插件,除了HTML自带的标签外,还可以使用第三方插件来插入视频,可以使用YouTube或Vimeo提供的嵌入式播放器,以下是一个简单的示例:,对于YouTube:,对于Vimeo:,在这些示例中,我们使用了YouTube和Vimeo的嵌入式播放器,只需将
VIDEO_ID替换为您要插入的视频的ID即可,这些播放器通常提供更多功能,如自动播放、全屏等,请注意,使用第三方插件可能需要遵循其服务条款。,
 ,<!DOCTYPE html> <html> <head> <title>插入视频示例</title> </head> <body> <video width=”320″ height=”240″ controls> <source src=”movie.mp4″ type=”video/mp4″> 您的浏览器不支持Video标签。 </video> </body> </html>,<!DOCTYPE html> <html> <head> <title>插入视频示例</title> </head> <body> <embed width=”320″ height=”240″ src=”movie.swf” type=”application/xshockwaveflash”> 您的浏览器不支持Embed标签。 </embed> </body> </html>,<!DOCTYPE html> <html> <head> <title>插入视频示例</title> </head> <body> <iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/VIDEO_ID” frameborder=”0″ allow=”accelerometer; autoplay; clipboardwrite; encryptedmedia; gyroscope; pictureinpicture” allowfullscreen></iframe> </body> </html>,<!DOCTYPE html> <html> <head> <title>插入视频示例</title> </head> <body> <iframe src=”https://player.vimeo.com/video/VIDEO_ID” width=”640″ height=”360″ frameborder=”0″ webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe> </body> </html>,
,<!DOCTYPE html> <html> <head> <title>插入视频示例</title> </head> <body> <video width=”320″ height=”240″ controls> <source src=”movie.mp4″ type=”video/mp4″> 您的浏览器不支持Video标签。 </video> </body> </html>,<!DOCTYPE html> <html> <head> <title>插入视频示例</title> </head> <body> <embed width=”320″ height=”240″ src=”movie.swf” type=”application/xshockwaveflash”> 您的浏览器不支持Embed标签。 </embed> </body> </html>,<!DOCTYPE html> <html> <head> <title>插入视频示例</title> </head> <body> <iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/VIDEO_ID” frameborder=”0″ allow=”accelerometer; autoplay; clipboardwrite; encryptedmedia; gyroscope; pictureinpicture” allowfullscreen></iframe> </body> </html>,<!DOCTYPE html> <html> <head> <title>插入视频示例</title> </head> <body> <iframe src=”https://player.vimeo.com/video/VIDEO_ID” width=”640″ height=”360″ frameborder=”0″ webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe> </body> </html>,
怎么在html加入视频
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《怎么在html加入视频》
文章链接:https://zhuji.vsping.com/337930.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《怎么在html加入视频》
文章链接:https://zhuji.vsping.com/337930.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















