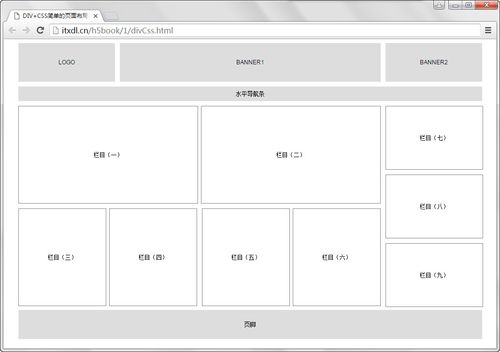
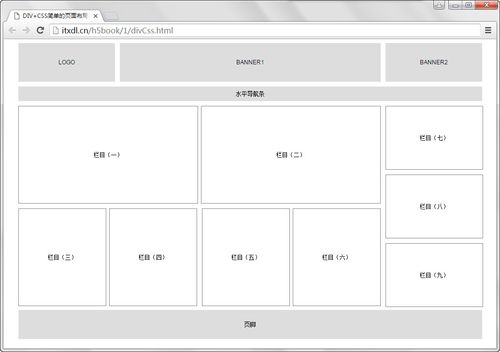
在HTML中,网页布局主要通过使用CSS(层叠样式表)来实现,
HTML负责网页的结构,而CSS则负责网页的样式和布局,以下是一些常用的网页布局技术:,1、盒模型(Box Model):盒模型是CSS中最基本的概念,它定义了网页元素的边界、内边距、边框和外边距,要实现网页布局,首先需要了解盒模型的基本概念。,2、浮动(Float):浮动是CSS中一种非常重要的布局方式,它可以使元素脱离正常的文档流,并允许其他元素环绕在它的周围,浮动元素通常用于创建两列或多列布局。,3、定位(Positioning):定位是一种更高级的元素排列方式,它允许我们精确控制元素在页面上的位置,定位分为相对定位(relative)、绝对定位(absolute)和固定定位(fixed)。,4、弹性布局(Flexbox):弹性布局是一种现代的网页布局方式,它可以让页面元素在不同屏幕尺寸和设备上自动调整大小和位置,弹性布局的主要优点是可以轻松地实现响应式设计。,5、网格布局(Grid):网格布局是一种基于网格的网页布局方式,它将页面划分为多个网格区域,每个网格区域可以放置一个元素,网格布局可以实现复杂的页面布局,如三列布局、瀑布流等。,下面是一个使用浮动和定位实现的简单网页布局示例:,在这个示例中,我们使用了浮动将左侧内容和右侧内容分别放置在容器的左侧和右侧,我们使用了绝对定位将标题放置在容器的顶部中央,这样,我们就实现了一个简单的网页布局。,当然,这只是HTML和CSS实现网页布局的一个简单示例,在实际开发中,我们还需要学习更多的技术和技巧,如响应式设计、媒体查询、浏览器兼容性等,以便更好地实现各种复杂的网页布局。,
 ,<!DOCTYPE html> <html> <head> <style> .container { position: relative; width: 100%; height: 300px; backgroundcolor: lightblue; } .left { float: left; width: 20%; height: 100%; backgroundcolor: lightgreen; } .right { float: right; width: 80%; height: 100%; backgroundcolor: lightyellow; } .header { position: absolute; top: 0; width: 100%; height: 50px; backgroundcolor: darkblue; color: white; textalign: center; lineheight: 50px; } </style> </head> <body> <div class=”container”> <div class=”header”>Header</div> <div class=”left”>Left Content</div> <div class=”right”>Right Content</div> </div> </body> </html>,
,<!DOCTYPE html> <html> <head> <style> .container { position: relative; width: 100%; height: 300px; backgroundcolor: lightblue; } .left { float: left; width: 20%; height: 100%; backgroundcolor: lightgreen; } .right { float: right; width: 80%; height: 100%; backgroundcolor: lightyellow; } .header { position: absolute; top: 0; width: 100%; height: 50px; backgroundcolor: darkblue; color: white; textalign: center; lineheight: 50px; } </style> </head> <body> <div class=”container”> <div class=”header”>Header</div> <div class=”left”>Left Content</div> <div class=”right”>Right Content</div> </div> </body> </html>,
html网站布局制作
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html网站布局制作》
文章链接:https://zhuji.vsping.com/338022.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html网站布局制作》
文章链接:https://zhuji.vsping.com/338022.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















