在HTML中,要让文字竖直显示,可以使用CSS样式来实现,以下是详细的技术教学:,1、我们需要创建一个HTML文件,并在其中添加一个
<div>元素,用于容纳我们要竖直显示的文字。,2、接下来,我们需要在
<style>标签内添加CSS样式,以实现文字的竖直显示,我们可以使用
transform属性来实现这个效果,具体来说,我们需要将
transform属性的值设置为
rotate(90deg),并将
writingmode属性的值设置为
verticalrl(从右到左),这样,文字就会沿着其中心点旋转90度,并从右到左竖直显示。,3、为了让文字在旋转后仍然保持可读性,我们还需要设置
textalign属性为
center,以使文字在竖直方向上居中对齐,我们还需要设置
whitespace属性为
nowrap,以防止文字换行。,4、我们可以在浏览器中打开HTML文件,查看竖直显示的文字效果,如果需要调整文字的大小、颜色等样式,可以在CSS样式中添加相应的属性和值,我们可以设置
fontsize属性来调整文字的大小,设置
color属性来调整文字的颜色等。,通过以上步骤,我们就可以在HTML中实现让文字竖直显示的效果,需要注意的是,这种方法只适用于单行文本,如果需要让多行文本竖直显示,可以考虑使用其他方法,如使用SVG图形或者JavaScript库等。,
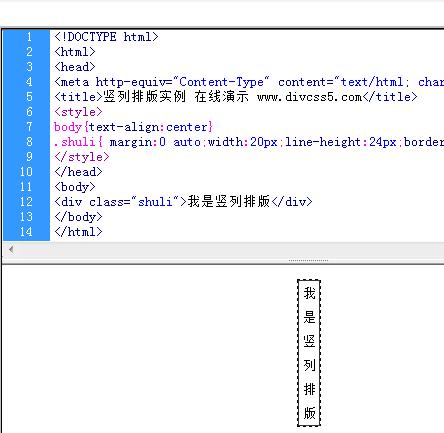
 ,<!DOCTYPE html> <html lang=”zh”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>竖直显示文字</title> <style> /* 在这里添加CSS样式 */ </style> </head> <body> <div class=”verticaltext”>这里是竖直显示的文字</div> </body> </html>,.verticaltext { writingmode: verticalrl; transform: rotate(90deg); },.verticaltext { writingmode: verticalrl; transform: rotate(90deg); textalign: center; whitespace: nowrap; },.verticaltext { writingmode: verticalrl; transform: rotate(90deg); textalign: center; whitespace: nowrap; fontsize: 24px; /* 调整文字大小 */ color: #333; /* 调整文字颜色 */ },
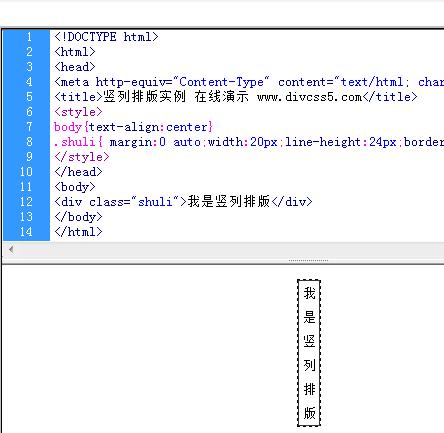
,<!DOCTYPE html> <html lang=”zh”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>竖直显示文字</title> <style> /* 在这里添加CSS样式 */ </style> </head> <body> <div class=”verticaltext”>这里是竖直显示的文字</div> </body> </html>,.verticaltext { writingmode: verticalrl; transform: rotate(90deg); },.verticaltext { writingmode: verticalrl; transform: rotate(90deg); textalign: center; whitespace: nowrap; },.verticaltext { writingmode: verticalrl; transform: rotate(90deg); textalign: center; whitespace: nowrap; fontsize: 24px; /* 调整文字大小 */ color: #333; /* 调整文字颜色 */ },
html如何让字竖直显示
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何让字竖直显示》
文章链接:https://zhuji.vsping.com/338138.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何让字竖直显示》
文章链接:https://zhuji.vsping.com/338138.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















