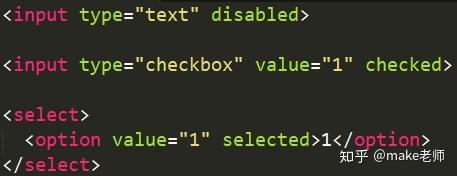
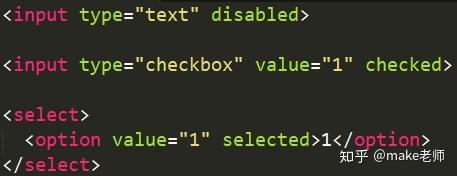
在HTML中,布尔值通常用于表示某些属性是否被启用或禁用。
disabled属性就是一个布尔属性,当其值为
true时,表示该元素被禁用;当其值为
false时,表示该元素未被禁用,如何取反一个布尔值呢?,在
HTML中,我们可以通过JavaScript来实现布尔值的取反,JavaScript是一种广泛应用于网页开发的脚本语言,它可以与HTML和CSS无缝集成,实现丰富的交互效果,以下是一个简单的示例,演示如何在HTML中使用JavaScript取反一个布尔值:,1、我们需要创建一个HTML文件,并在其中添加一个按钮和一个显示结果的区域,代码如下:,2、接下来,我们需要创建一个JavaScript文件(
main.js),并在其中编写取反布尔值的代码,代码如下:,在这个示例中,我们首先创建了一个按钮和一个显示结果的区域,我们使用JavaScript获取这两个元素,并定义一个布尔变量
isDisabled来表示按钮的状态,接着,我们为按钮添加了一个点击事件监听器,当用户点击按钮时,会触发这个监听器,在监听器的回调函数中,我们取反了布尔值,并根据新的布尔值设置了按钮的状态,我们更新了显示结果的文本。,通过以上步骤,我们就实现了在HTML中使用JavaScript取反一个布尔值的功能,当然,这只是一个简单的示例,实际应用中可能会涉及到更复杂的逻辑和交互效果,但基本思路是相同的:使用JavaScript获取和操作HTML元素的属性,从而实现所需的功能。,
 ,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>布尔值取反示例</title> </head> <body> <button id=”toggleButton”>点击我</button> <p id=”result”>当前状态:禁用</p> <!引入JavaScript文件 > <script src=”main.js”></script> </body> </html>,// 获取按钮元素 const button = document.getElementById(‘toggleButton’); // 获取显示结果的元素 const result = document.getElementById(‘result’); // 定义一个布尔变量,表示按钮的状态(初始为禁用) let isDisabled = true; // 为按钮添加点击事件监听器 button.addEventListener(‘click’, () => { // 取反布尔值 isDisabled = !isDisabled; // 根据布尔值设置按钮的状态 button.disabled = isDisabled; // 更新显示结果的文本 if (isDisabled) { result.innerText = ‘当前状态:禁用’; } else { result.innerText = ‘当前状态:启用’; } });,
,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>布尔值取反示例</title> </head> <body> <button id=”toggleButton”>点击我</button> <p id=”result”>当前状态:禁用</p> <!引入JavaScript文件 > <script src=”main.js”></script> </body> </html>,// 获取按钮元素 const button = document.getElementById(‘toggleButton’); // 获取显示结果的元素 const result = document.getElementById(‘result’); // 定义一个布尔变量,表示按钮的状态(初始为禁用) let isDisabled = true; // 为按钮添加点击事件监听器 button.addEventListener(‘click’, () => { // 取反布尔值 isDisabled = !isDisabled; // 根据布尔值设置按钮的状态 button.disabled = isDisabled; // 更新显示结果的文本 if (isDisabled) { result.innerText = ‘当前状态:禁用’; } else { result.innerText = ‘当前状态:启用’; } });,
html布尔属性
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html布尔属性》
文章链接:https://zhuji.vsping.com/338163.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html布尔属性》
文章链接:https://zhuji.vsping.com/338163.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















