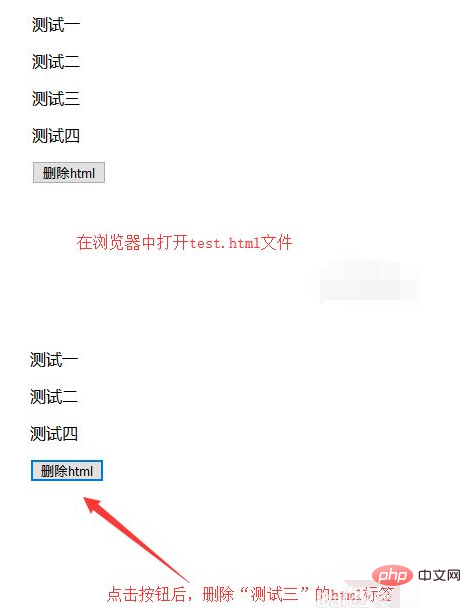
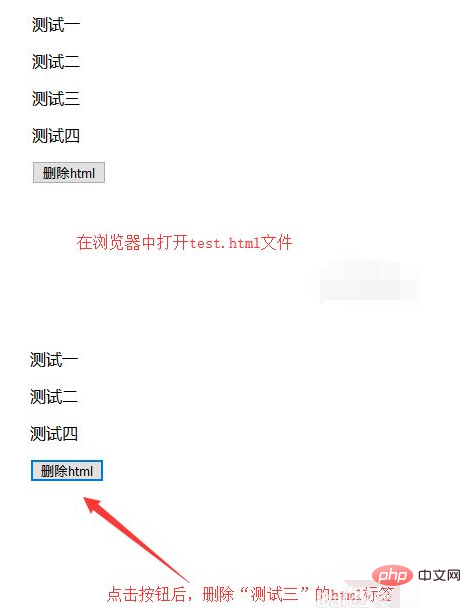
在网页设计和开发中,我们经常需要清除HTML元素的样式,以便重新定义它们,这可能是因为我们需要将一个元素与另一个元素对齐,或者因为我们想要使用一个新的CSS类来改变元素的外观,以下是如何清除HTML样式的详细步骤:,1、内联样式覆盖:最简单的方法是直接在HTML元素中使用”style”属性来覆盖任何外部或内部样式,如果你有一个段落元素,你可以使用”style”属性来设置其文本颜色为红色,如下所示:,2、使用!important:在某些情况下,你可能会发现你的样式没有被正确地应用,这可能是因为你的CSS规则被其他更具体的规则所覆盖,在这种情况下,你可以使用”!important”关键字来强制你的规则优先于其他规则。,3、使用CSS选择器:你可以使用CSS选择器来选择你想要清除样式的元素,你可以使用类选择器来选择所有具有特定类的元素,然后使用”none”关键字来清除它们的样式。,4、使用JavaScript:如果你想要动态地清除元素的样式,你可以使用JavaScript,你可以使用”style”属性来访问和修改元素的样式。,5、使用浏览器开发者工具:大多数现代浏览器都有内置的开发者工具,你可以使用这些工具来查看和修改页面的HTML和CSS,你可以在这些工具中找到你想要清除样式的元素,然后在右侧的样式面板中删除或修改样式。,6、使用CSS重置:CSS重置是一种技术,它将所有元素的样式重置为其默认值,这可以帮助你避免不同浏览器之间的样式差异,有许多现成的CSS重置文件可以下载和使用,例如normalize.css。,7、使用HTML5的”reset.css”文件:HTML5提供了一个名为”reset.css”的文件,它可以帮助你清除HTML元素的默认样式,你只需要在你的HTML文件中引用这个文件,就可以自动清除所有元素的默认样式。,8、使用CSS框架:许多CSS框架,如Bootstrap和Foundation,都提供了预定义的CSS类,你可以使用这些类来清除元素的样式,Bootstrap提供了一个名为”clearfix”的类,你可以使用这个类来清除浮动和其他布局问题。,以上就是清除HTML样式的各种方法,每种方法都有其优点和缺点,你应该根据你的具体需求和情况来选择最适合你的方法,无论你选择哪种方法,都要记住,清除样式可能会影响页面的布局和外观,所以在你开始之前,一定要备份你的代码。,
 ,<p style=”color:red;”>这是红色的文本。</p>,p { color: red !important; },.myClass { all: none; },var element = document.getElementById(“myElement”); element.style.color = “”;,<link rel=”stylesheet” type=”text/css” href=”reset.css”>
,<p style=”color:red;”>这是红色的文本。</p>,p { color: red !important; },.myClass { all: none; },var element = document.getElementById(“myElement”); element.style.color = “”;,<link rel=”stylesheet” type=”text/css” href=”reset.css”>
如何清除html样式
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《如何清除html样式》
文章链接:https://zhuji.vsping.com/338414.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《如何清除html样式》
文章链接:https://zhuji.vsping.com/338414.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















