在HTML中,我们可以通过内联样式直接在
HTML元素中定义样式,这种方法的优点是可以直接控制单个元素的样式,而不需要额外的CSS文件,过度使用内联样式可能会导致代码难以维护和重用,以下是如何改变HTML行内样式的详细步骤:,1、了解内联样式的基本语法:在HTML元素中,我们可以使用”style”属性来定义样式,这个属性的值是一个或多个CSS规则,每个规则由一个或多个声明组成,声明之间用分号分隔,每个声明由一个属性和一个值组成,属性和值之间用冒号分隔。,2、选择要修改的元素:你需要确定你想要修改样式的HTML元素,你可以选择一个特定的元素,或者使用通配符选择器来选择页面上的所有元素。,3、编写CSS规则:接下来,你需要编写一个或多个CSS规则来定义元素的样式,每个规则都应该指定一个属性和一个值,如果你想改变一个段落的颜色,你可以编写一个规则,将”color”属性设置为你想要的颜色。,4、将CSS规则添加到元素中:你需要将CSS规则添加到元素的”style”属性中,你可以直接在HTML代码中添加,也可以在HTML编辑器中添加。,以下是一些具体的示例:,1、改变文本颜色:你可以通过
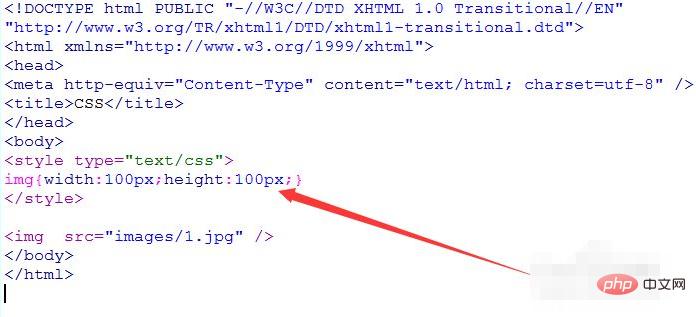
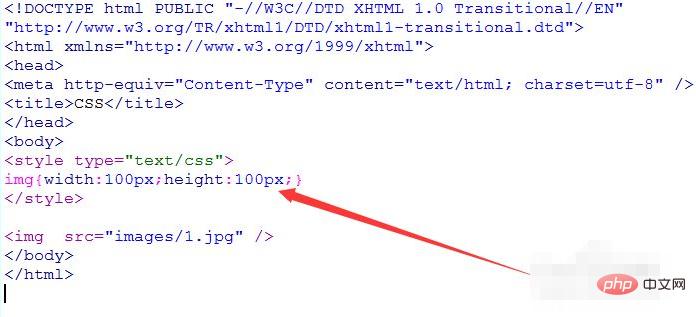
设置“color”属性来改变文本的颜色,以下代码将使所有的段落文本变为红色:,2、改变背景颜色:你可以通过设置”backgroundcolor”属性来改变元素的背景颜色,以下代码将使整个页面的背景变为蓝色:,3、改变字体大小:你可以通过设置”fontsize”属性来改变字体的大小,以下代码将使所有的段落文本变为大号字体:,4、改变字体样式:你可以通过设置”fontstyle”属性来改变字体的样式,以下代码将使所有的段落文本变为斜体:,5、改变文本对齐方式:你可以通过设置”textalign”属性来改变文本的对齐方式,以下代码将使所有的段落文本居中对齐:,6、改变元素的高度和宽度:你可以通过设置”height”和”width”属性来改变元素的高度和宽度,以下代码将使一个图片元素变为100像素宽,200像素高:,以上就是如何在HTML中改变行内样式的方法,通过掌握这些基本技巧,你可以更好地控制你的网页的外观和布局。,
 ,<p style=”color: red;”>这是一个红色的段落。</p>,<body style=”backgroundcolor: blue;”>,<p style=”fontsize: large;”>这是一个大号字体的段落。</p>,<p style=”fontstyle: italic;”>这是一个斜体的段落。</p>,<p style=”textalign: center;”>这是一个居中的段落。</p>
,<p style=”color: red;”>这是一个红色的段落。</p>,<body style=”backgroundcolor: blue;”>,<p style=”fontsize: large;”>这是一个大号字体的段落。</p>,<p style=”fontstyle: italic;”>这是一个斜体的段落。</p>,<p style=”textalign: center;”>这是一个居中的段落。</p>
html怎么设置行宽
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html怎么设置行宽》
文章链接:https://zhuji.vsping.com/338497.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html怎么设置行宽》
文章链接:https://zhuji.vsping.com/338497.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















