在HTML5中,给按钮添加图片的方法有很多,这里我将介绍两种常用的方法:使用
<img>标签和使用CSS样式。,方法一:使用
<img>标签,1、在HTML文件中创建一个
<button>标签,为其添加一个唯一的
id属性,以便在JavaScript或CSS中引用它。,2、在
<button>标签内部插入一个
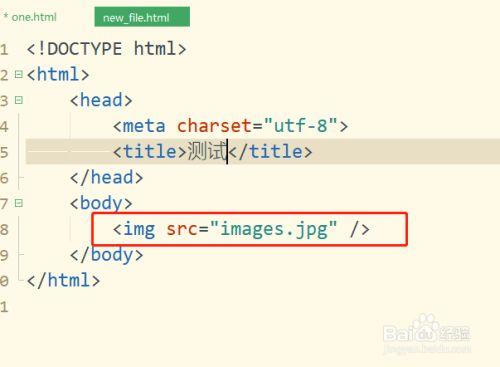
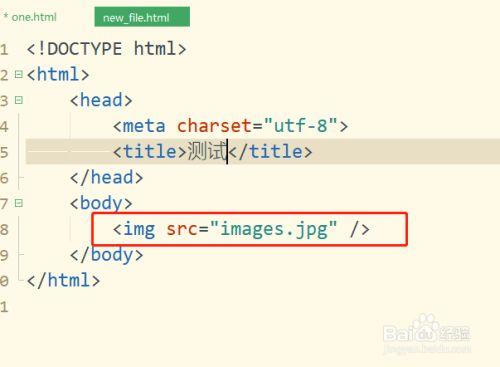
<img>标签,设置
src属性为图片的URL。,3、为
<button>标签添加一个
onclick事件,以便在用户点击按钮时执行相应的操作。,方法二:使用CSS样式,1、在HTML文件中创建一个
<button>标签,为其添加一个唯一的
id属性。,2、在HTML文件的
<head>部分添加一个
<style>标签,编写CSS样式来设置按钮的背景图片。,3、接下来,可以为按钮添加一些额外的样式,如边框、圆角等。,4、为
<button>标签添加一个
onclick事件,以便在用户点击按钮时执行相应的操作。,通过以上两种方法,你可以在HTML5中给按钮添加图片,第一种方法使用
<img>标签直接插入图片,适用于简单的场景,第二种方法使用CSS样式设置背景图片,可以更灵活地控制按钮的样式和布局,你可以根据自己的需求选择合适的方法。,
 ,<button id=”myButton”>点击我</button>,<button id=”myButton”><img src=”yourimageurl” alt=”按钮图片”></button>,<button id=”myButton” onclick=”myFunction()”><img src=”yourimageurl” alt=”按钮图片”></button> <script> function myFunction() { alert(‘按钮被点击了!’); } </script>,<button id=”myButton”>点击我</button>,<head> <style> #myButton { backgroundimage: url(‘yourimageurl’); backgroundsize: cover; width: 100px; height: 50px; border: none; cursor: pointer; } </style> </head> <body> <button id=”myButton”>点击我</button> </body>
,<button id=”myButton”>点击我</button>,<button id=”myButton”><img src=”yourimageurl” alt=”按钮图片”></button>,<button id=”myButton” onclick=”myFunction()”><img src=”yourimageurl” alt=”按钮图片”></button> <script> function myFunction() { alert(‘按钮被点击了!’); } </script>,<button id=”myButton”>点击我</button>,<head> <style> #myButton { backgroundimage: url(‘yourimageurl’); backgroundsize: cover; width: 100px; height: 50px; border: none; cursor: pointer; } </style> </head> <body> <button id=”myButton”>点击我</button> </body>
html5如何给按钮添加图片
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html5如何给按钮添加图片》
文章链接:https://zhuji.vsping.com/338871.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html5如何给按钮添加图片》
文章链接:https://zhuji.vsping.com/338871.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















