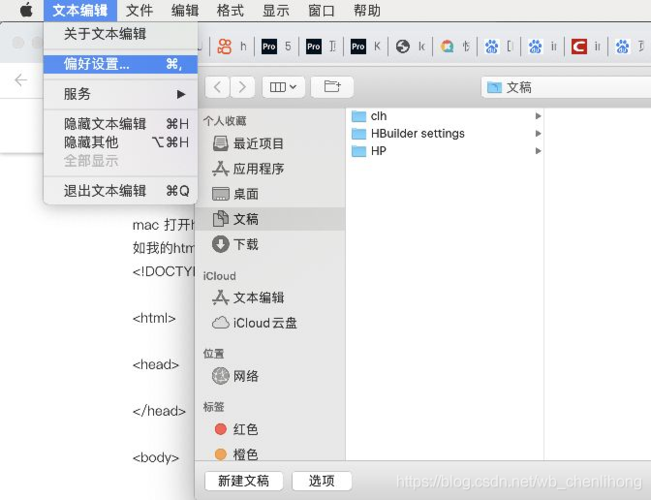
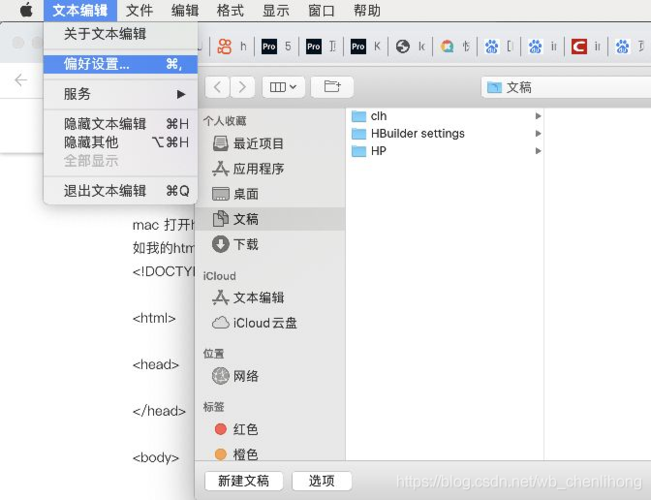
在Mac上编写HTML文件内容是一个相对简单的过程,只需要遵循以下步骤:,1、打开文本编辑器:你需要一个文本编辑器来编写HTML代码,Mac自带的TextEdit就是一个很好的选择,你也可以通过App Store下载其他更专业的文本编辑器,如Sublime Text或Atom。,2、创建新文件:在文本编辑器中,选择“文件”菜单,然后选择“新建”以创建一个新的空白文件。,3、编写HTML代码:在新的空白文件中,你可以开始编写HTML代码,HTML的基本结构包括DOCTYPE声明、html标签、head标签和body标签,在head标签中,你可以添加标题、元数据等信息,在body标签中,你可以添加实际的网页内容,如段落、链接、图片等。,4、保存文件:当你完成HTML代码的编写后,选择“文件”菜单,然后选择“保存”,在弹出的对话框中,选择你想要保存文件的位置,然后在“文件名”字段中输入你的文件名,并确保文件扩展名为.html。,5、检查代码:在保存文件后,你可以打开浏览器,然后在地址栏中输入你的文件路径(例如file:///Users/yourusername/Documents/yourfilename.html)来查看你的HTML文件,如果你看到的内容与你在文本编辑器中编写的代码一致,那么你就已经成功地在Mac上编写了HTML文件内容。,以上就是在Mac上编写HTML文件内容的详细步骤,记住,HTML是一种标记语言,它可以用来创建网页的结构和内容,通过学习和实践,你可以掌握更多的HTML标签和属性,从而创建更复杂和个性化的网页。,
 ,
,
mac如何写html文件内容
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《mac如何写html文件内容》
文章链接:https://zhuji.vsping.com/339642.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《mac如何写html文件内容》
文章链接:https://zhuji.vsping.com/339642.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















