在HTML中,我们有多种方法可以让字体加粗,以下是一些常用的方法:,1、使用
<strong>标签:这个标签通常用于强调文本的重要性,浏览器默认会将其内容显示为粗体。,2、使用
<b>标签:这个标签也可以用来使文本
加粗,但是它没有强调文本重要性的含义。,3、使用CSS样式:我们可以使用CSS的
fontweight属性来控制
字体的粗细,我们可以设置
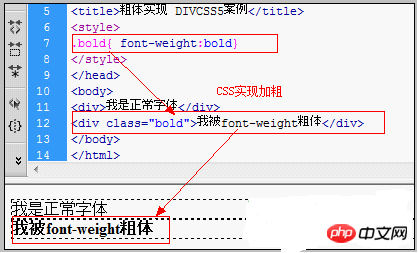
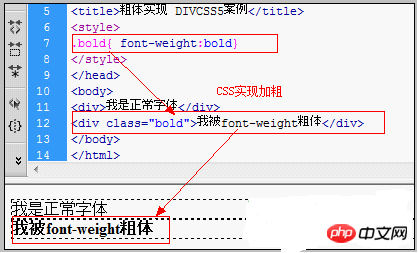
fontweight: bold;来使字体加粗,这可以通过内联样式、内部样式表或外部样式表来实现。,在上述的CSS样式中,
styles.css是一个外部样式表文件,其中可能包含如下的样式规则:,以上就是在
HTML中使字体加粗的常用方法,需要注意的是,虽然
<b>和
<strong>标签在视觉上都能实现字体加粗的效果,但是它们在语义上有所不同。
<strong>标签强调的是文本的重要性,而
<b>标签只是纯粹的视觉上的加粗,没有特殊的含义,如果是为了强调文本的重要性,建议使用
<strong>标签;如果只是为了视觉效果,可以使用
<b>标签或者CSS样式。,
 ,<p>这是一段<strong>重要的</strong>文字。</p>,<p>这是一段<b>加粗的</b>文字。</p>,<!内联样式 > <p style=”fontweight: bold;”>这是一段加粗的文字。</p> <!内部样式表 > <style> .boldtext { fontweight: bold; } </style> <p class=”boldtext”>这是一段加粗的文字。</p> <!外部样式表 > <link rel=”stylesheet” href=”styles.css”> <p class=”boldtext”>这是一段加粗的文字。</p>,.boldtext { fontweight: bold; },
,<p>这是一段<strong>重要的</strong>文字。</p>,<p>这是一段<b>加粗的</b>文字。</p>,<!内联样式 > <p style=”fontweight: bold;”>这是一段加粗的文字。</p> <!内部样式表 > <style> .boldtext { fontweight: bold; } </style> <p class=”boldtext”>这是一段加粗的文字。</p> <!外部样式表 > <link rel=”stylesheet” href=”styles.css”> <p class=”boldtext”>这是一段加粗的文字。</p>,.boldtext { fontweight: bold; },
html中如何让字体加粗
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html中如何让字体加粗》
文章链接:https://zhuji.vsping.com/339862.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html中如何让字体加粗》
文章链接:https://zhuji.vsping.com/339862.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















