要更改HTML中的字体颜色,可以使用CSS(层叠样式表)来实现,下面是一个详细的步骤和示例代码:,1、使用
<style>标签定义CSS样式:,2、在
<style>标签内部,使用选择器来选择要更改颜色的
HTML元素,如果要更改所有段落的
字体颜色,可以使用
p选择器。,3、在CSS规则中,使用
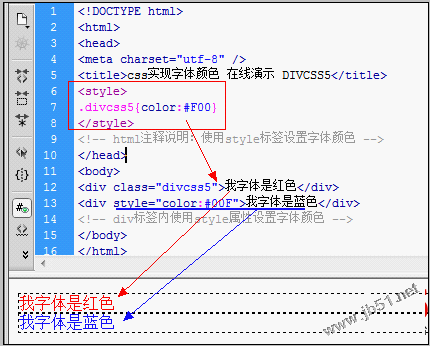
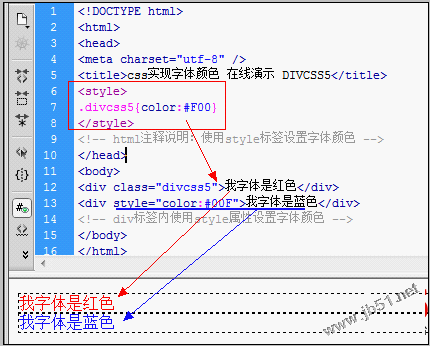
color属性来指定字体颜色,可以使用预定义的颜色名称、十六进制值或RGB值来表示颜色。,或者,或者,4、将上述代码嵌入到你的HTML文件中,然后保存并加载该文件,你将看到所选元素的字体颜色已更改为指定的颜色。,这是一个示例代码,演示如何更改段落的字体颜色为红色:,通过以上步骤和示例代码,你可以根据需要更改HTML中不同元素的字体颜色。,
 ,<style> /* 在这里定义CSS样式 */ </style>,<style> p { /* 在这里定义段落的字体颜色 */ } </style>,<style> p { color: red; /* 使用预定义的颜色名称 */ } </style>,<style> p { color: #FF0000; /* 使用十六进制值 */ } </style>,<style> p { color: rgb(255, 0, 0); /* 使用RGB值 */ } </style>
,<style> /* 在这里定义CSS样式 */ </style>,<style> p { /* 在这里定义段落的字体颜色 */ } </style>,<style> p { color: red; /* 使用预定义的颜色名称 */ } </style>,<style> p { color: #FF0000; /* 使用十六进制值 */ } </style>,<style> p { color: rgb(255, 0, 0); /* 使用RGB值 */ } </style>
html 如何更改字体颜色
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html 如何更改字体颜色》
文章链接:https://zhuji.vsping.com/339900.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html 如何更改字体颜色》
文章链接:https://zhuji.vsping.com/339900.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















