在HTML中,返回顶部的功能可以通过使用锚点(anchor)和滚动行为(scroll behavior)来实现,以下是详细的步骤:,1、你需要在你的
HTML文档的头部(head)部分添加一个链接,这个链接将用于
返回顶部,你可以使用
<a>标签来创建这个链接,并使用
href属性来指定锚点,你可以创建一个名为”top”的锚点,如下所示:,2、你需要在你的HTML文档的主体(body)部分添加一个按钮或链接,当用户点击这个按钮或链接时,页面将滚动到顶部,你可以使用
<button>或
<a>标签来创建这个按钮或链接,并使用
onclick事件处理器来触发滚动行为,你可以创建一个名为”Back to top”的按钮,如下所示:,3、你需要编写JavaScript代码来实现滚动行为,你可以使用
window.scrollTo()方法来滚动到指定的坐标,或者使用
document.getElementById()方法来获取锚点的位置,你可以创建一个名为”scrollToTop”的函数,如下所示:,在这个函数中,
{top: 0, behavior: 'smooth'}表示滚动到页面的顶部,并且滚动行为是平滑的。,4、如果你想要页面在用户滚动一定距离后自动显示返回顶部的按钮,你可以使用
window.onscroll事件处理器来检测用户的滚动行为,并在需要的时候显示按钮,你可以创建一个名为”showButton”的函数,如下所示:,在这个函数中,
document.body.scrollTop和
document.documentElement.scrollTop表示用户已经滚动的距离,
50是触发显示按钮的阈值。,
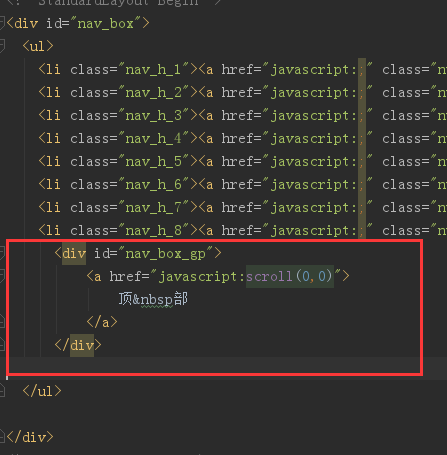
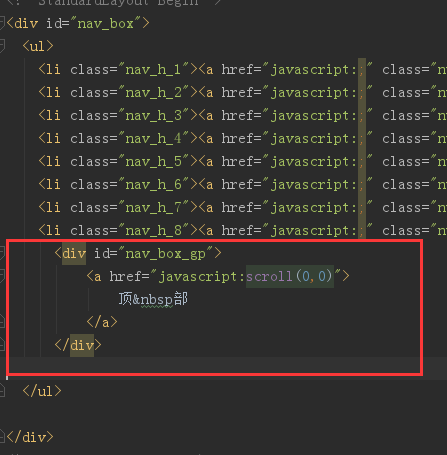
 ,<a id=”top”></a>,<button onclick=”scrollToTop()”>Back to top</button>,function scrollToTop() { window.scrollTo({top: 0, behavior: ‘smooth’}); },function showButton() { var button = document.getElementById(‘backtotop’); if (document.body.scrollTop > 50 || document.documentElement.scrollTop > 50) { button.style.display = “block”; } else { button.style.display = “none”; } },
,<a id=”top”></a>,<button onclick=”scrollToTop()”>Back to top</button>,function scrollToTop() { window.scrollTo({top: 0, behavior: ‘smooth’}); },function showButton() { var button = document.getElementById(‘backtotop’); if (document.body.scrollTop > 50 || document.documentElement.scrollTop > 50) { button.style.display = “block”; } else { button.style.display = “none”; } },
html 如何返回顶部
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html 如何返回顶部》
文章链接:https://zhuji.vsping.com/340001.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html 如何返回顶部》
文章链接:https://zhuji.vsping.com/340001.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















