在HTML中加入音乐,可以通过使用
<audio>标签或者
<bgsound>标签,下面是一个详细的步骤:,1. 使用
<audio> 标签,<audio>标签是HTML5引入的一个新特性,它允许你在网页中嵌入音频内容。,步骤:,1、你需要有一个音频文件,比如MP3或者WAV格式的文件。,2、在你的HTML文件中,找到你想要插入音频的位置。,3、在该位置添加
<audio>标签,并在其中使用
src属性指定你的音频文件的路径。,4、你还可以添加一些其他的控制元素,如播放、暂停、音量控制等。,下面是一个简单的例子:,在这个例子中,如果用户的浏览器支持
<audio>标签,那么音频文件就会被加载并播放,如果不支持,那么会显示“Your browser does not support the audio element.”这段文字。,2. 使用
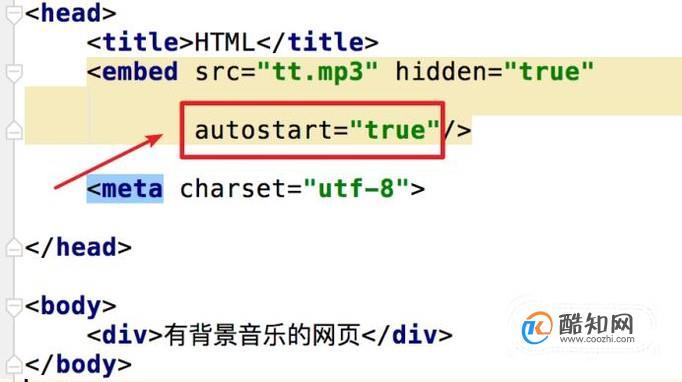
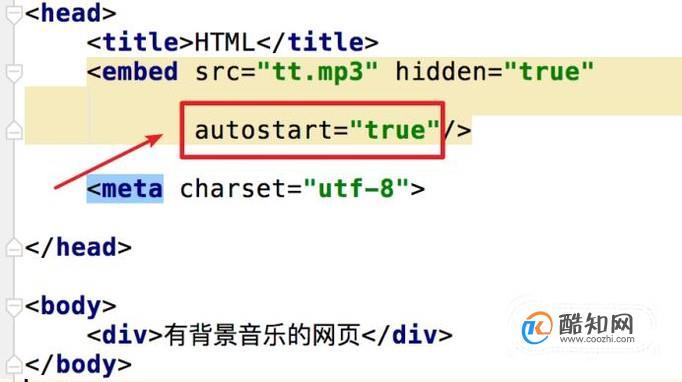
<bgsound> 标签,<bgsound>标签是HTML4的一个旧特性,它可以在网页后台播放音乐。,步骤:,1、和上面一样,首先你需要有一个音频文件。,2、在你的HTML文件中,找到你想要插入音频的位置。,3、在该位置添加
<bgsound>标签,并在其中使用
src属性指定你的音频文件的路径。,4、你可以使用
loop属性来让音乐循环播放。,下面是一个简单的例子:,在这个例子中,音乐会在网页打开时自动开始播放,并且会一直循环播放,除非你关闭网页或者停止音乐。,注意:
<bgsound>标签在HTML5中已经不再被支持,所以推荐使用
<audio>标签。,
 ,<audio controls> <source src=”myAudio.mp3″ type=”audio/mpeg”> Your browser does not support the audio element. </audio>,<bgsound src=”myAudio.mp3″ loop>,
,<audio controls> <source src=”myAudio.mp3″ type=”audio/mpeg”> Your browser does not support the audio element. </audio>,<bgsound src=”myAudio.mp3″ loop>,
如何在html加入音乐
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《如何在html加入音乐》
文章链接:https://zhuji.vsping.com/340149.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《如何在html加入音乐》
文章链接:https://zhuji.vsping.com/340149.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















