在HTML中修改文字内容是一个基础而重要的技能,它涉及到对网页的编辑和更新,下面将详细讲解如何在
HTML文档中进行文字内容的修改。,了解HTML结构,要修改HTML中的文字,首先需要理解一个基本的HTML文档结构,一个标准的HTML文档通常由以下几部分组成:,1、
<!DOCTYPE html> 声明文档类型。,2、
<html> 元素是整个HTML页面的根元素。,3、
<head> 元素包含了文档的元信息,比如标题(
<title>)和链接到CSS文件等。,4、
<body> 元素包含了所有可见的页面内容,如文本、图片、链接等。,打开HTML文件,要修改HTML内容,你需要使用一个文本编辑器或集成开发环境(IDE)来打开HTML文件,一些常用的编辑器包括Notepad++、Sublime Text、Visual Studio Code等。,定位需要修改的文字,在
<body>标签内部,你可以找到各种HTML元素,比如
<p>(段落)、
<h1>到
<h6>(标题)、
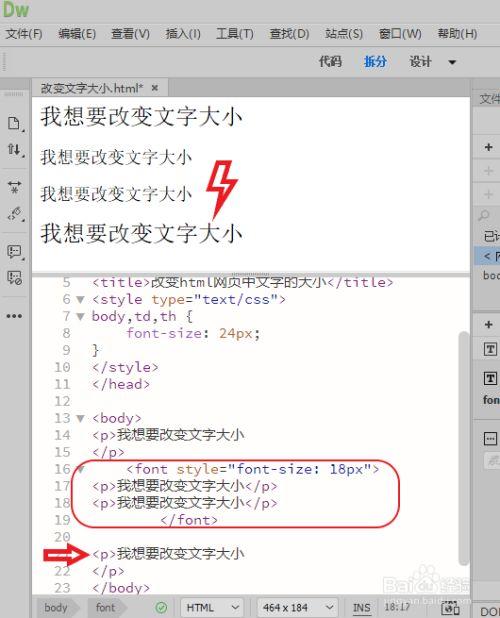
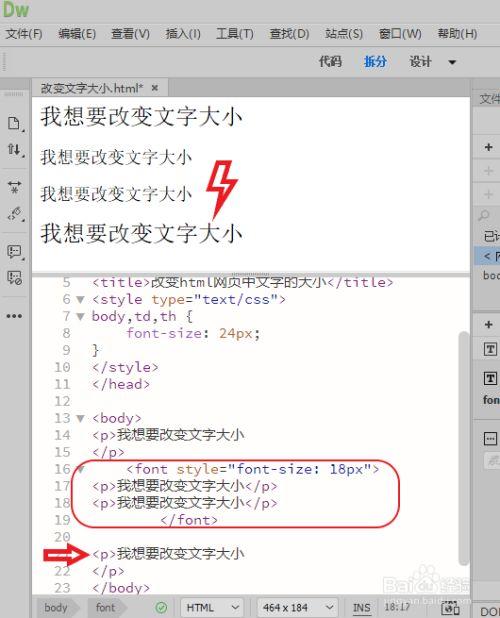
<a>(链接)等,这些元素中包含了你希望修改的文字。,修改文字内容,直接在HTML代码中找到对应的文字,然后覆盖或者替换成你需要的内容即可,如果你想修改一个段落中的文字,你可以找到
<p>标签并修改其中的内容:,修改后:,使用HTML特殊字符,你可能需要在文本中使用一些特殊的字符,比如版权符号(©)、大于小于号(< >)等,这些特殊字符在HTML中有特定的编码表示,需要使用它们对应的字符实体引用。,注意编码问题,保存文件时,确保文件的编码格式与原始文件一致,通常为UTF8,错误的编码可能会导致显示乱码。,预览更改,修改完成后,保存文件并在浏览器中打开HTML文件以预览更改,如果一切正常,你将看到更新后的页面内容。,使用开发者工具,如果你在实时网站上进行修改,可以使用浏览器的开发者工具来快速定位和修改元素,以下是基本步骤:,1、在网页上右键点击并选择“检查”或者按F12键打开开发者工具。,2、在元素面板中找到你想要修改的HTML元素。,3、双击元素中的内容进行编辑。,4、查看实时的页面变化。,请注意,通过开发者工具进行的修改是临时的,页面刷新后将恢复原状,这种方法主要用于调试和快速预览改动效果。,归纳全文,通过上述步骤,你应该能够掌握如何在HTML文件中修改文字内容,记得在进行任何修改之前,最好是备份原始文件,以防出现不可预见的错误,随着经验的积累,你会更加熟悉HTML结构,并能高效地进行文字内容的修改。,
 ,<p>这是原来的文字内容。</p>,<p>这是修改后的文字内容。</p>,
,<p>这是原来的文字内容。</p>,<p>这是修改后的文字内容。</p>,
如何在html修改文字
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《如何在html修改文字》
文章链接:https://zhuji.vsping.com/340268.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《如何在html修改文字》
文章链接:https://zhuji.vsping.com/340268.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















