在HTML中添加线条可以通过多种方式实现,这里提供几种常见方法:,1、使用
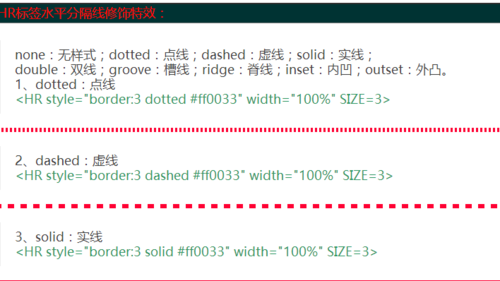
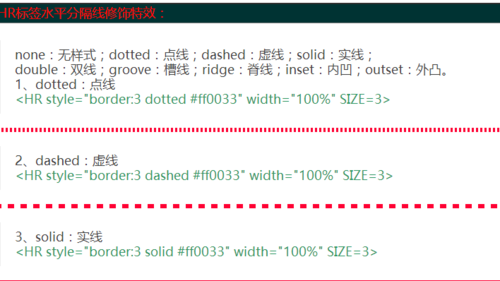
<hr>标签,<hr>标签是
HTML中专门用于表示水平线的标签,默认情况下,它会创建一条水平线,并自动扩展到其父容器的宽度。,2、使用CSS样式,通过CSS可以更灵活地控制线条的样式,可以使用
bordertop、
borderbottom、
borderleft或
borderright属性来创建线条。,3、使用
<div>元素结合CSS,除了直接使用
<hr>标签外,还可以使用
<div>
元素,并通过CSS为其添加边框样式。,4、使用图片作为线条,有时候为了达到特定的设计效果,可能会使用图片来作为线条。,5、使用列表项和无序列表,利用无序列表和列表项也可以制作简单的分割线。,以上是几种在HTML中添
加线条的方法,根据需要选择合适的方法,并可以通过CSS调整线条的颜色、粗细、样式等属性以达到最佳的视觉效果。,
 ,<!DOCTYPE html> <html> <head> <title>水平线示例</title> </head> <body> <h2>标题下方添加水平线</h2> <hr> <p>这里是段落内容。</p> </body> </html>,<!DOCTYPE html> <html> <head> <style> .line { bordertop: 1px solid black; } </style> </head> <body> <h2>使用CSS添加线条</h2> <div class=”line”></div> <p>这里是段落内容。</p> </body> </html>,<!DOCTYPE html> <html> <head> <style> .divider { width: 100%; bordertop: 1px solid #000; margin: 10px 0; } </style> </head> <body> <h2>使用div和CSS创建分割线</h2> <div class=”divider”></div> <p>这里是段落内容。</p> </body> </html>,<!DOCTYPE html> <html> <head> <title>使用图片作为线条</title> </head> <body> <h2>标题下方添加图片线条</h2> <img src=”path/to/your/image.jpg” alt=”Image Line”> <p>这里是段落内容。</p> </body> </html>,<!DOCTYPE html> <html> <head> <style> ul.divider { liststyletype: none; padding: 0; margin: 0; } ul.divider li { bordertop: 1px solid #000; height: 1px; margin: 5px 0; } </style> </head> <body> <h2>使用无序列表创建分割线</h2> <ul class=”divider”> <li></li> </ul> <p>这里是段落内容。</p> </body> </html>
,<!DOCTYPE html> <html> <head> <title>水平线示例</title> </head> <body> <h2>标题下方添加水平线</h2> <hr> <p>这里是段落内容。</p> </body> </html>,<!DOCTYPE html> <html> <head> <style> .line { bordertop: 1px solid black; } </style> </head> <body> <h2>使用CSS添加线条</h2> <div class=”line”></div> <p>这里是段落内容。</p> </body> </html>,<!DOCTYPE html> <html> <head> <style> .divider { width: 100%; bordertop: 1px solid #000; margin: 10px 0; } </style> </head> <body> <h2>使用div和CSS创建分割线</h2> <div class=”divider”></div> <p>这里是段落内容。</p> </body> </html>,<!DOCTYPE html> <html> <head> <title>使用图片作为线条</title> </head> <body> <h2>标题下方添加图片线条</h2> <img src=”path/to/your/image.jpg” alt=”Image Line”> <p>这里是段落内容。</p> </body> </html>,<!DOCTYPE html> <html> <head> <style> ul.divider { liststyletype: none; padding: 0; margin: 0; } ul.divider li { bordertop: 1px solid #000; height: 1px; margin: 5px 0; } </style> </head> <body> <h2>使用无序列表创建分割线</h2> <ul class=”divider”> <li></li> </ul> <p>这里是段落内容。</p> </body> </html>
html如何加线
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何加线》
文章链接:https://zhuji.vsping.com/340374.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何加线》
文章链接:https://zhuji.vsping.com/340374.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















