在HTML中,可以使用
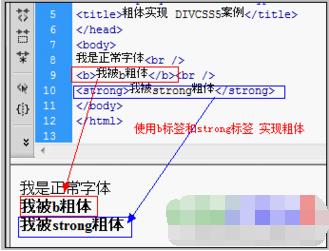
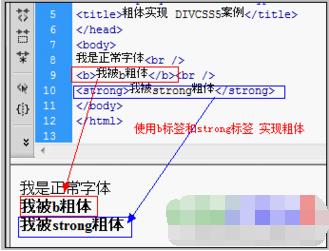
<strong>标签或
<b>
标签将字体加粗,这两种标签都可以使文本变粗,但它们在语义上有所不同。
<strong>标签表示强调,而
<b>标签仅表示粗体样式。,以下是使用小标题和单元表格的详细解释:,1、使用
<strong>标签加粗字体:,2、使用
<b>标签加粗字体:,在这两个示例中,我们使用了
<table>、
<tr>、
<th>和
<td>标签创建了一个单元表格,用于展示不同标签的代码和效果。,
 ,<!DOCTYPE html> <html> <head> <meta charset=”utf8″> <title>加粗字体示例</title> </head> <body> <h2>使用<strong>标签加粗字体</h2> <table border=”1″> <tr> <th>代码</th> <th>效果</th> </tr> <tr> <td><strong>这是加粗的文本</strong></td> <td><strong>这是加粗的文本</strong></td> </tr> </table> </body> </html>,<!DOCTYPE html> <html> <head> <meta charset=”utf8″> <title>加粗字体示例</title> </head> <body> <h2>使用<b>标签加粗字体</h2> <table border=”1″> <tr> <th>代码</th> <th>效果</th> </tr> <tr> <td><b>这是加粗的文本</b></td> <td><b>这是加粗的文本</b></td> </tr> </table> </body> </html>,
,<!DOCTYPE html> <html> <head> <meta charset=”utf8″> <title>加粗字体示例</title> </head> <body> <h2>使用<strong>标签加粗字体</h2> <table border=”1″> <tr> <th>代码</th> <th>效果</th> </tr> <tr> <td><strong>这是加粗的文本</strong></td> <td><strong>这是加粗的文本</strong></td> </tr> </table> </body> </html>,<!DOCTYPE html> <html> <head> <meta charset=”utf8″> <title>加粗字体示例</title> </head> <body> <h2>使用<b>标签加粗字体</h2> <table border=”1″> <tr> <th>代码</th> <th>效果</th> </tr> <tr> <td><b>这是加粗的文本</b></td> <td><b>这是加粗的文本</b></td> </tr> </table> </body> </html>,
html中如何将字体加粗
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html中如何将字体加粗》
文章链接:https://zhuji.vsping.com/340749.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html中如何将字体加粗》
文章链接:https://zhuji.vsping.com/340749.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















