在HTML中,可以使用CSS(层叠样式表)来填充背景图,以下是详细步骤:,1、你需要准备一张你想要作为背景的图片,确保图片的尺寸适合你的网页设计,并且图片的文件格式是浏览器支持的,如.jpg、.png等。,2、在你的
HTML文件中,你需要为这个元素添加一个类或者ID,以便我们可以在CSS中选择它,我们有一个div元素,我们可以给它一个ID “myDiv”。,3、接下来,在你的CSS文件中,你可以使用backgroundimage属性来设置
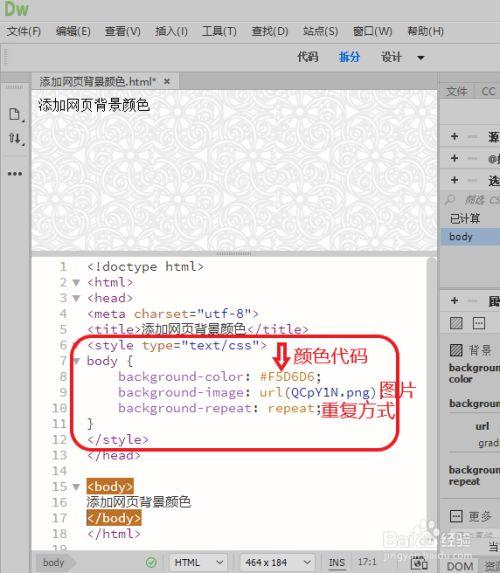
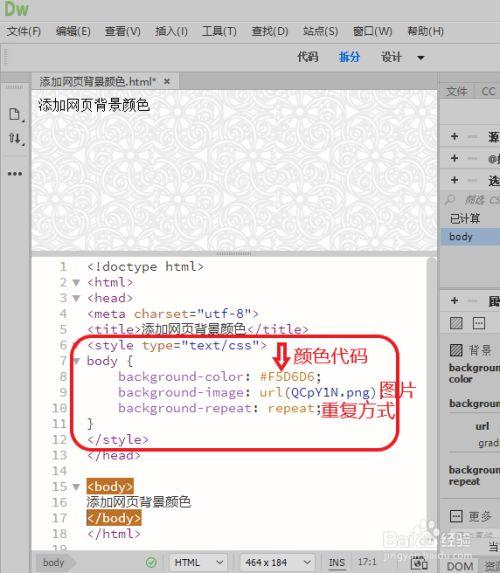
背景图像,如果你的图片文件名为”background.jpg”,你可以这样写:,4、你还可以设置其他的背景属性,如背景大小(backgroundsize)、背景重复(backgroundrepeat)、背景位置(backgroundposition)等,以更好地控制背景图像的显示效果。,5、确保你的CSS文件被正确地链接到你的HTML文件中。,注意:如果背景图像的大小小于元素的尺寸,那么背景图像会被重复以填充整个元素,如果你想避免这种情况,你可以设置backgroundrepeat属性为norepeat。,
 ,#myDiv { backgroundimage: url(‘background.jpg’); },
,#myDiv { backgroundimage: url(‘background.jpg’); },
html如何填充背景图
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何填充背景图》
文章链接:https://zhuji.vsping.com/340805.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何填充背景图》
文章链接:https://zhuji.vsping.com/340805.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















