在HTML5中,要让图片具有立体感,可以使用CSS3的3D变换功能来实现,以下是一些常用的方法和步骤:,认识CSS中的3D特性,CSS3引入了强大的3D变换功能,允许开发者对页面元素实现三维空间内的布局和动画效果,这些特性可以让图片看起来更加立体和动态。,使用CSS3的3D变换属性,1、
transform: 这是CSS中实现3D变换的基础属性。,2、
translate3d: 实现在三维空间内平移元素,可以给图片添加移动效果,增强立体感。,3、
rotateX, rotateY, rotateZ: 分别围绕X轴、Y轴、Z轴旋转元素,可以通过旋转图片来模拟3D效果。,4、
perspective: 为3D元素提供透视效果,使3D变换更加真实。,5、
transformstyle: preserve3d: 保持元素的3D特性,使得子元素也能够呈现3D效果。,实现图片的立体变换,1、
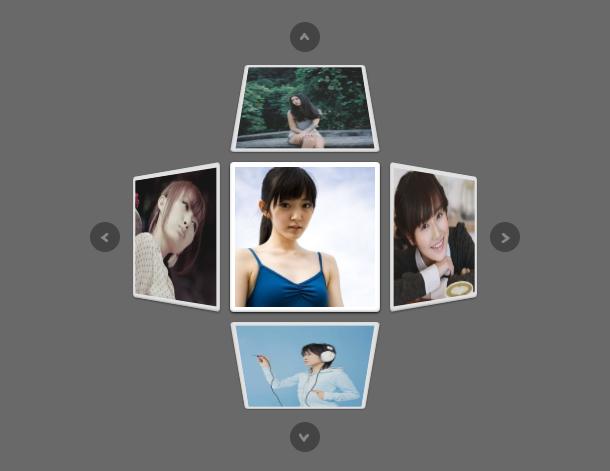
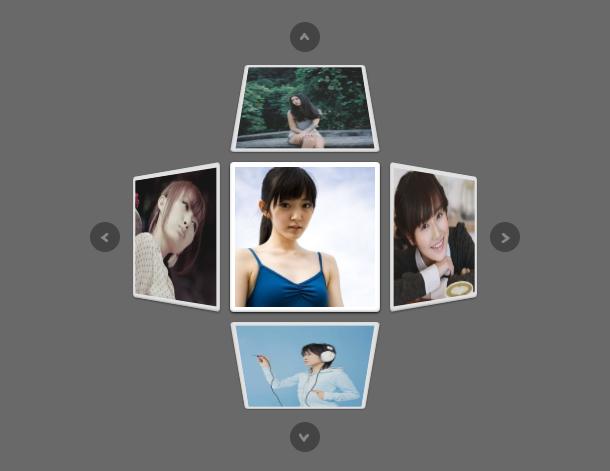
倾斜图片: 通过设置图片的
transform属性,使其在初始状态下略微倾斜,这样在悬停时的变化会更加明显。,2、
过渡效果: 利用
transition属性,当鼠标悬停在图片上时,让图片平滑地变化到另一个状态,比如从倾斜变为平直,或者在三维空间内旋转,增加立体感。,3、
滑动与焦点: 通过
transform属性的
translate3d函数,可以让图片在悬停时产生滑动效果,使其看起来像是焦点随图像一起旋转,从而增强立体感。,代码示例,在这个示例中,图片在正常状态下会沿Y轴倾斜10度,当鼠标悬停时,图片会平滑地旋转回平直状态。,通过上述方法,您可以在网页中创建出具有立体感的图片效果,记得测试不同的浏览器兼容性,并适当调整变换参数以达到最佳效果。,
 ,img { transition: transform 0.5s; transform: perspective(500px) rotateY(10deg); } img:hover { transform: perspective(500px) rotateY(0deg); },
,img { transition: transform 0.5s; transform: perspective(500px) rotateY(10deg); } img:hover { transform: perspective(500px) rotateY(0deg); },
html5如何让图片有立体感
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html5如何让图片有立体感》
文章链接:https://zhuji.vsping.com/340976.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html5如何让图片有立体感》
文章链接:https://zhuji.vsping.com/340976.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















