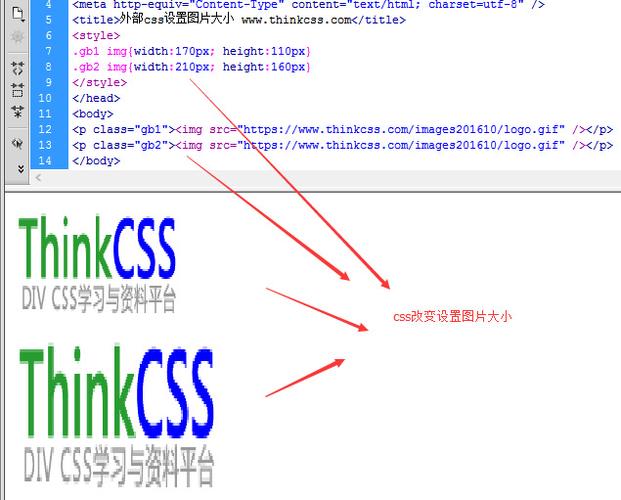
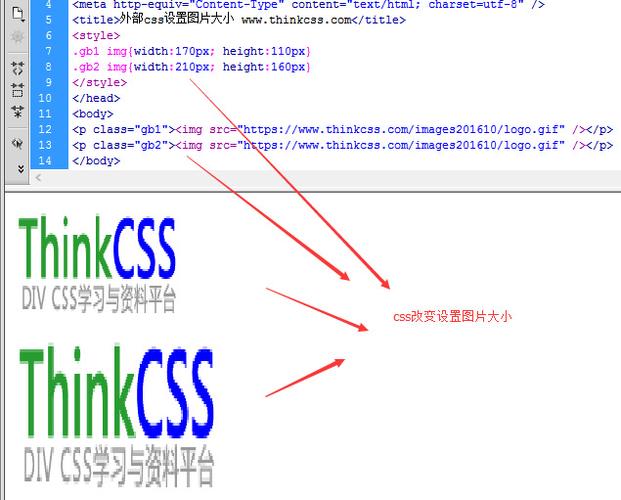
在HTML中设置图片的大小,可以通过以下几种方法:,1、使用
width和
height属性
设置图片的宽度和高度。,2、使用CSS样式设置图片的宽度和高度。,3、使用百分比设置图片的宽度和高度。,4、使用
objectfit属性设置图片的缩放和裁剪方式。,5、使用
vw、
vh、
vmin或
vmax单位设置图片的宽度和高度,这些单位分别表示视口宽度、视口高度、视口最小值和视口最大值。,
 ,<img src=”example.jpg” width=”300″ height=”200″>,<style> .image { width: 300px; height: 200px; } </style> <img src=”example.jpg” class=”image”>,<img src=”example.jpg” width=”50%” height=”50%”>,<style> .image { width: 300px; height: 200px; objectfit: cover; /* 保持纵横比并覆盖整个容器 */ } </style> <img src=”example.jpg” class=”image”>,<img src=”example.jpg” width=”50vw” height=”50vh”>
,<img src=”example.jpg” width=”300″ height=”200″>,<style> .image { width: 300px; height: 200px; } </style> <img src=”example.jpg” class=”image”>,<img src=”example.jpg” width=”50%” height=”50%”>,<style> .image { width: 300px; height: 200px; objectfit: cover; /* 保持纵横比并覆盖整个容器 */ } </style> <img src=”example.jpg” class=”image”>,<img src=”example.jpg” width=”50vw” height=”50vh”>
html中如何设置图片的大小
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html中如何设置图片的大小》
文章链接:https://zhuji.vsping.com/341479.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html中如何设置图片的大小》
文章链接:https://zhuji.vsping.com/341479.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















