在HTML中,可以使用
<input>标签来创建一个文本框,以下是一个简单的示例:,在这个示例中,我们使用
<input>标签并设置
type属性为
text来创建一个
文本框,我们还添加了一个占位符文本,以便用户知道在哪里输入文本。,
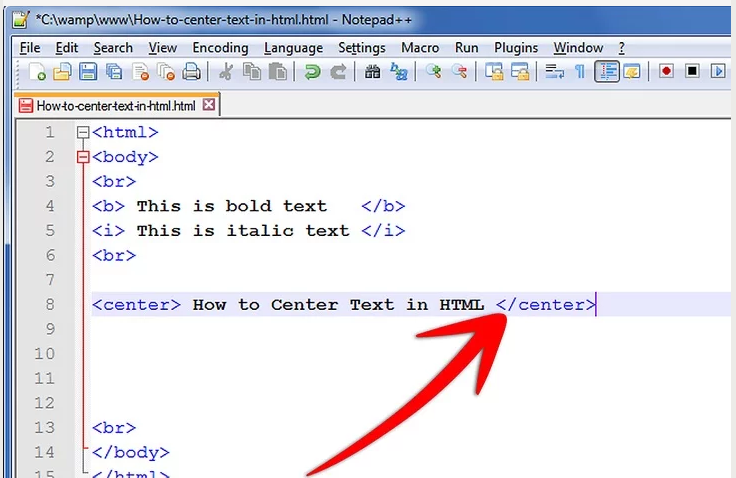
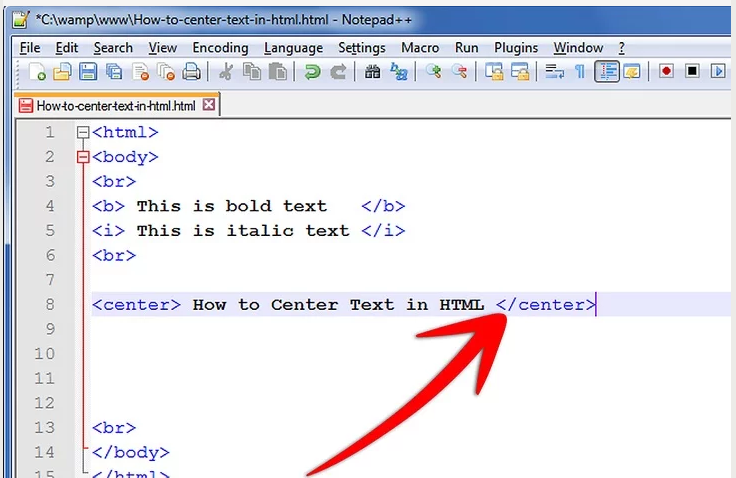
 ,<!DOCTYPE html> <html> <head> <title>文本框示例</title> </head> <body> <h1>创建文本框</h1> <table border=”1″> <tr> <th>代码</th> <th>说明</th> </tr> <tr> <td><input type=”text”></td> <td>创建一个文本框</td> </tr> </table> <h2>示例</h2> <input type=”text” placeholder=”请输入文本”> </body> </html>,
,<!DOCTYPE html> <html> <head> <title>文本框示例</title> </head> <body> <h1>创建文本框</h1> <table border=”1″> <tr> <th>代码</th> <th>说明</th> </tr> <tr> <td><input type=”text”></td> <td>创建一个文本框</td> </tr> </table> <h2>示例</h2> <input type=”text” placeholder=”请输入文本”> </body> </html>,
html如何让一个文本框
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何让一个文本框》
文章链接:https://zhuji.vsping.com/341517.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何让一个文本框》
文章链接:https://zhuji.vsping.com/341517.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















