在HTML中添加背景主要可以通过设置CSS样式来实现,以下是详细的步骤和示例代码:,1. 使用内联样式,你可以直接在
HTML元素的
style属性中设置
背景,为整个页面设置背景颜色或背景图片:,或者使用背景图片:,2. 使用内部样式表,将样式放在
<style>标签内,位于
<head>标签中。,或者设置背景图片:,3. 使用外部样式表,你可以创建一个单独的CSS文件(例如
styles.css),然后在HTML文件中通过
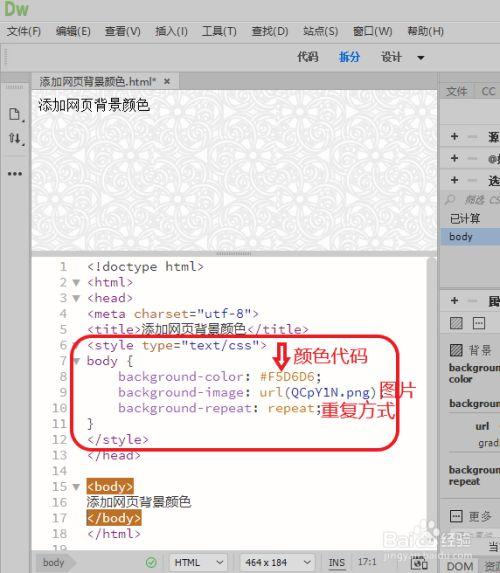
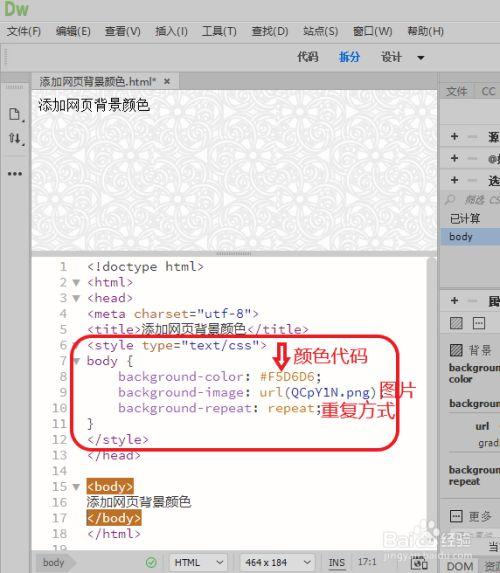
<link>标签引入该CSS文件。,styles.css 的内容可能如下:,或者设置背景图片:,然后在你的HTML文件中引入这个CSS文件:,4. 使用背景相关的CSS属性,CSS提供了多个与背景有关的属性,可以用来精细控制背景的显示效果,这些属性包括:,backgroundcolor: 设置背景颜色。,backgroundimage: 设置背景图片的URL。,backgroundrepeat: 控制背景图片是否重复(默认为
repeat,还可以设置为
norepeat、
repeatx、
repeaty)。,backgroundsize: 控制背景图片的大小(可以设置具体的像素值,或者
cover、
contain等关键字)。,backgroundposition: 控制背景图片的起始位置。,backgroundattachment: 控制背景图片是否随滚动条滚动(
fixed或
scroll)。,backgroundorigin: 控制背景图片的定位区域(
paddingbox、
borderbox、
contentbox)。,backgroundclip: 控制背景图片的绘制区域(
paddingbox、
borderbox、
contentbox)。,示例:,上文归纳,以上是在HTML中添加背景的几种方法,你可以根据需要选择适合的方法,通常,为了保持样式和内容的分离,推荐使用外部样式表的方式,这样可以使HTML代码更加清晰,而且便于维护和修改样式。,
 ,<!DOCTYPE html> <html> <head> <title>Page Title</title> </head> <body style=”backgroundcolor: #f0f0f0;”> <!页面内容 > </body> </html>,<!DOCTYPE html> <html> <head> <title>Page Title</title> </head> <body style=”backgroundimage: url(‘background.jpg’);”> <!页面内容 > </body> </html>,<!DOCTYPE html> <html> <head> <title>Page Title</title> <style> body { backgroundcolor: #f0f0f0; } </style> </head> <body> <!页面内容 > </body> </html>,<!DOCTYPE html> <html> <head> <title>Page Title</title> <style> body { backgroundimage: url(‘background.jpg’); } </style> </head> <body> <!页面内容 > </body> </html>,body { backgroundcolor: #f0f0f0; }
,<!DOCTYPE html> <html> <head> <title>Page Title</title> </head> <body style=”backgroundcolor: #f0f0f0;”> <!页面内容 > </body> </html>,<!DOCTYPE html> <html> <head> <title>Page Title</title> </head> <body style=”backgroundimage: url(‘background.jpg’);”> <!页面内容 > </body> </html>,<!DOCTYPE html> <html> <head> <title>Page Title</title> <style> body { backgroundcolor: #f0f0f0; } </style> </head> <body> <!页面内容 > </body> </html>,<!DOCTYPE html> <html> <head> <title>Page Title</title> <style> body { backgroundimage: url(‘background.jpg’); } </style> </head> <body> <!页面内容 > </body> </html>,body { backgroundcolor: #f0f0f0; }
如何在html加背景
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《如何在html加背景》
文章链接:https://zhuji.vsping.com/341762.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《如何在html加背景》
文章链接:https://zhuji.vsping.com/341762.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















