在HTML中,我们无法直接通过坐标来定位元素,因为
HTML是一种标记语言,主要用于定义网页的结构和内容,我们可以使用CSS和JavaScript来实现根据坐标定位的功能,以下是详细的技术教学:,CSS提供了定位属性,可以用来控制元素的布局,我们可以使用
position属性来设置元素的定位方式,包括
static(默认值)、
relative(相对定位)、
absolute(绝对定位)和
fixed(固定定位)。,1、相对定位(
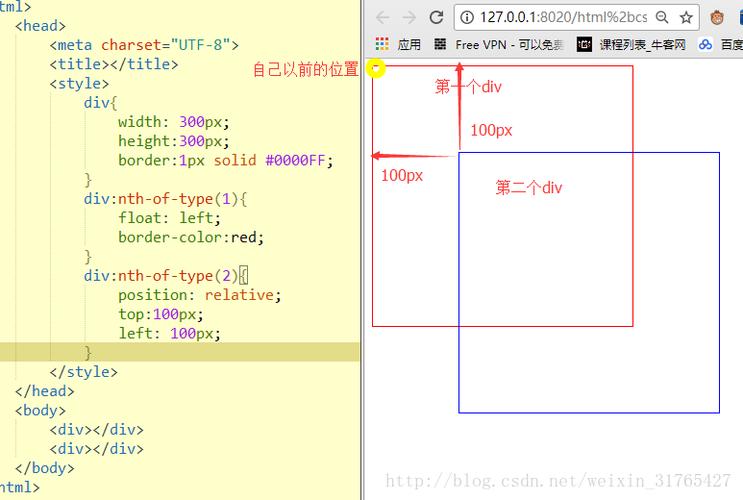
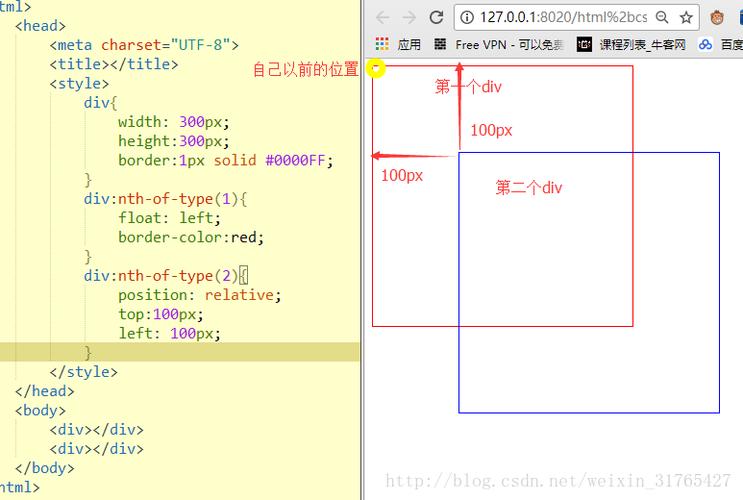
position: relative;):元素相对于其正常位置进行偏移,可以使用
top、
right、
bottom和
left属性来设置偏移量。,2、绝对定位(
position: absolute;):元素相对于最近的已定位祖先元素进行定位,可以使用
top、
right、
bottom和
left属性来设置偏移量。,3、固定定位(
position: fixed;):元素相对于浏览器窗口进行定位,即使页面滚动,元素也会保持在相同的位置,可以使用
top、
right、
bottom和
left属性来设置偏移量。,JavaScript提供了丰富的功能来操作DOM元素,包括获取元素的位置信息和设置元素的位置,以下是一个示例:,1、获取元素的位置信息:,2、设置元素的位置:,jQuery是一个流行的JavaScript库,提供了简洁的API来操作DOM元素,以下是一个使用jQuery定位的示例:,1、获取元素的位置信息:,2、设置元素的位置:,假设我们有一个名为
container的容器元素,我们想要在其中根据
坐标定位一个名为
target的目标元素,以下是一个完整的示例:,在这个示例中,我们首先使用CSS设置了容器元素的相对定位,并为目标元素设置了绝对定位,我们使用jQuery的
setTargetPosition函数来设置目标元素的位置,我们将目标元素的位置设置为(100, 200)。,
 ,var element = document.getElementById(“myElement”); var position = element.getBoundingClientRect(); console.log(“元素的左上角坐标:”, position.left, position.top);,var element = document.getElementById(“myElement”); element.style.position = “absolute”; element.style.left = “100px”; element.style.top = “200px”;,var position = $(“#myElement”).offset(); console.log(“元素的左上角坐标:”, position.left, position.top);,$(“#myElement”).css({ position: “absolute”, left: “100px”, top: “200px” });,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>根据坐标定位</title> <style> #container { position: relative; width: 500px; height: 500px; border: 1px solid black; } #target { position: absolute; width: 50px; height: 50px; backgroundcolor: red; } </style> </head> <body> <div id=”container”> <div id=”target”></div> </div> <script src=”https://code.jquery.com/jquery3.6.0.min.js”></script> <script> function setTargetPosition(x, y) { var target = $(“#target”); target.css({ left: x + “px”, top: y + “px” }); } // 设置目标元素的位置为(100, 200) setTargetPosition(100, 200); </script> </body> </html>
,var element = document.getElementById(“myElement”); var position = element.getBoundingClientRect(); console.log(“元素的左上角坐标:”, position.left, position.top);,var element = document.getElementById(“myElement”); element.style.position = “absolute”; element.style.left = “100px”; element.style.top = “200px”;,var position = $(“#myElement”).offset(); console.log(“元素的左上角坐标:”, position.left, position.top);,$(“#myElement”).css({ position: “absolute”, left: “100px”, top: “200px” });,<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>根据坐标定位</title> <style> #container { position: relative; width: 500px; height: 500px; border: 1px solid black; } #target { position: absolute; width: 50px; height: 50px; backgroundcolor: red; } </style> </head> <body> <div id=”container”> <div id=”target”></div> </div> <script src=”https://code.jquery.com/jquery3.6.0.min.js”></script> <script> function setTargetPosition(x, y) { var target = $(“#target”); target.css({ left: x + “px”, top: y + “px” }); } // 设置目标元素的位置为(100, 200) setTargetPosition(100, 200); </script> </body> </html>
html如何根据坐标定位
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何根据坐标定位》
文章链接:https://zhuji.vsping.com/342087.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何根据坐标定位》
文章链接:https://zhuji.vsping.com/342087.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















