在HTML中,”<“和”>”是用于定义标签的特殊字符,如果你需要在
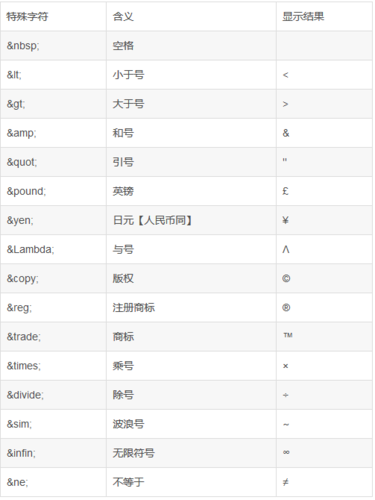
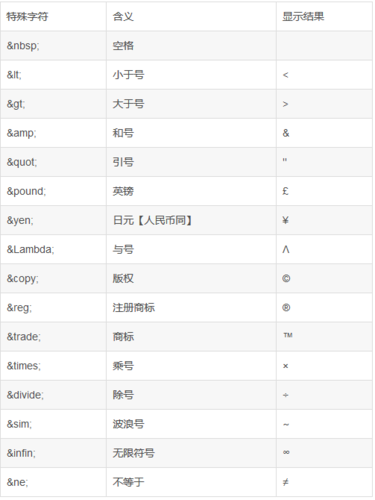
HTML文档中显示这些字符,而不是让浏览器将它们解释为代码的一部分,你需要使用HTML实体(entities)。,HTML实体是特殊的编码,可以表示保留字符或者非标准的字符,要在HTML中显示”<“或”>”,你可以使用它们的等价实体:,”<” 的实体是
<,”>” 的实体是
>,这样,当你在HTML文档中使用
< 和
>时,浏览器会将它们渲染为”<“和”>”。,下面是如何在HTML中使用这些实体的步骤:,1、打开你的HTML文档。,2、定位到你想要插入”<“或”>”的地方。,3、替换 “<” 为
<。,4、替换 “>” 为
>。,如果你想在网页上显示文本 “5 < 10″,你需要编写如下HTML代码:,在浏览器中,这行代码会被正确显示为 “5 < 10″。,另一个例子,假设你想在网页上展示一个HTML标签的示例,
<div>,但不希望浏览器将其解释为实际的HTML标签,你应该这样写:,在浏览器中,上述代码会被显示为:,它不会被浏览器解释为实际的
<div>元素。,注意事项:,总是确保使用HTML实体来表示小于号和大于号,以防止与实际的HTML标签冲突。,当直接复制包含”<“或”>”的文本时要小心,因为如果不小心,可能会意外引入错误的HTML标签。,HTML实体不仅可以用于”<“和”>”,还可用于其他许多特殊字符,如
& (&)、
" (“)、
' (‘)等。,在HTML中,为了原样输出”<“和”>”,你必须使用它们的HTML实体
<和
>,这是一种安全的做法,可以防止浏览器将这些字符误解释为标签的一部分,记住这一点对于维护网页的正确性和安全性至关重要,通过使用这些实体,你可以确保你的HTML代码清晰、易于理解并且能够被正确地渲染。,
 ,5 < 10,<div>这是一个div标签的示例</div>,<div>这是一个div标签的示例</div>,
,5 < 10,<div>这是一个div标签的示例</div>,<div>这是一个div标签的示例</div>,
html如何原样输 lt
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何原样输 lt》
文章链接:https://zhuji.vsping.com/342338.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何原样输 lt》
文章链接:https://zhuji.vsping.com/342338.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















