在HTML中,我们不能直接接受POST请求,因为
HTML是一种标记语言,它只负责展示和布局,我们可以使用JavaScript(一种脚本语言)与HTML结合,实现接受
POST请求的功能,这里我们将详细讲解如何使用JavaScript和HTML来接收POST请求。,我们需要创建一个HTML文件,用于显示表单和处理提交的数据,在这个文件中,我们将使用JavaScript来监听表单的提交事件,并在事件触发时执行相应的操作。,1、创建HTML文件,2、创建JavaScript文件,在同一目录下创建一个名为
main.js的文件,用于编写JavaScript代码,在这个文件中,我们将编写一个函数来处理表单提交事件,并在事件触发时发送POST请求。,在这个示例中,我们首先通过
getElementById方法获取到表单元素,并为其添加一个
submit事件监听器,当表单被提交时,这个监听器会触发一个函数,该函数会阻止表单的默认提交行为(即刷新页面),然后获取表单中的用户名和密码,并将它们封装成一个JSON对象,接下来,我们使用
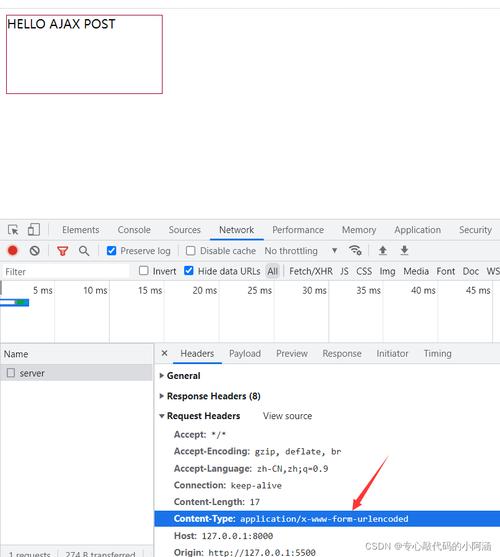
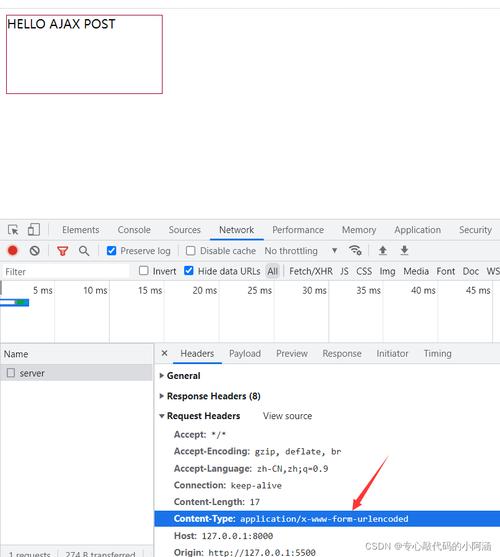
fetch函数发送一个POST请求,将JSON对象作为请求体发送给服务器,我们处理服务器返回的响应,并在控制台输出结果。,注意:在实际项目中,你需要将
https://example.com/api/login替换为你自己的API接口地址。,至此,我们已经完成了一个简单的HTML和JavaScript示例,用于接收并处理POST请求,你可以根据自己的需求对这个示例进行修改和扩展,以实现更复杂的功能。,
 ,<!DOCTYPE html> <html lang=”zh”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>接收POST请求示例</title> </head> <body> <form id=”myForm”> <label for=”username”>用户名:</label> <input type=”text” id=”username” name=”username” required> <br> <label for=”password”>密码:</label> <input type=”password” id=”password” name=”password” required> <br> <button type=”submit”>提交</button> </form> <script src=”main.js”></script> </body> </html>,document.getElementById(‘myForm’).addEventListener(‘submit’, function(event) { // 阻止表单默认的提交行为 event.preventDefault(); // 获取表单数据 var formData = { username: document.getElementById(‘username’).value, password: document.getElementById(‘password’).value }; // 发送POST请求 fetch(‘https://example.com/api/login’, { method: ‘POST’, headers: { ‘ContentType’: ‘application/json’ }, body: JSON.stringify(formData) }) .then(response => response.json()) .then(data => { console.log(‘Success:’, data); }) .catch((error) => { console.error(‘Error:’, error); }); });,
,<!DOCTYPE html> <html lang=”zh”> <head> <meta charset=”UTF8″> <meta name=”viewport” content=”width=devicewidth, initialscale=1.0″> <title>接收POST请求示例</title> </head> <body> <form id=”myForm”> <label for=”username”>用户名:</label> <input type=”text” id=”username” name=”username” required> <br> <label for=”password”>密码:</label> <input type=”password” id=”password” name=”password” required> <br> <button type=”submit”>提交</button> </form> <script src=”main.js”></script> </body> </html>,document.getElementById(‘myForm’).addEventListener(‘submit’, function(event) { // 阻止表单默认的提交行为 event.preventDefault(); // 获取表单数据 var formData = { username: document.getElementById(‘username’).value, password: document.getElementById(‘password’).value }; // 发送POST请求 fetch(‘https://example.com/api/login’, { method: ‘POST’, headers: { ‘ContentType’: ‘application/json’ }, body: JSON.stringify(formData) }) .then(response => response.json()) .then(data => { console.log(‘Success:’, data); }) .catch((error) => { console.error(‘Error:’, error); }); });,
html如何接受post请求
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何接受post请求》
文章链接:https://zhuji.vsping.com/342984.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何接受post请求》
文章链接:https://zhuji.vsping.com/342984.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















