在HTML中,可以通过CSS(层叠样式表)来自定义类的颜色,以下是详细步骤:,1、你需要创建一个CSS文件或者直接在HTML文件中使用
<style>标签来定义你的样式。,2、你可以使用
.classname { color: #colorcode; }的语法来定义颜色。
classname是你的类名,
#colorcode是你想要的颜色代码。,3、你可以在HTML元素中使用
class="classname"来应用这个颜色。,如果你想要创建一个名为
myClass的类,其颜色为红色,你可以这样做:,在这个例子中,
myClass是一个自定义的类,它的颜色被设置为红色(
#FF0000),我们在一个段落元素(
<p>)中使用了这个类,所以这个段落的文字将会是红色的。,
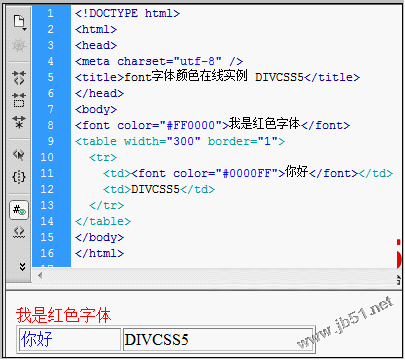
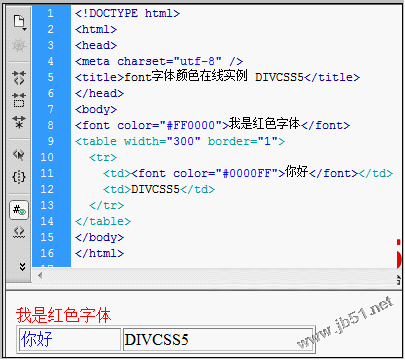
 ,<!DOCTYPE html> <html> <head> <style> .myClass { color: #FF0000; } </style> </head> <body> <p class=”myClass”>这是一个红色的段落。</p> </body> </html>,
,<!DOCTYPE html> <html> <head> <style> .myClass { color: #FF0000; } </style> </head> <body> <p class=”myClass”>这是一个红色的段落。</p> </body> </html>,
html类如何自定义颜色
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html类如何自定义颜色》
文章链接:https://zhuji.vsping.com/343008.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html类如何自定义颜色》
文章链接:https://zhuji.vsping.com/343008.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















