在HTML中,可以通过以下几种方式设置字体:,1、使用内联样式(Inline Style):在HTML元素中直接添加
style属性,设置
fontfamily、
fontsize等属性。,2、使用外部样式表(External Stylesheet):创建一个CSS文件,定义字体样式,然后在HTML文件中引用该CSS文件,创建一个名为
styles.css的文件,内容如下:,然后在HTML文件中引用该CSS文件:,3、使用内部样式表(Internal Stylesheet):将CSS代码直接写在HTML文件的
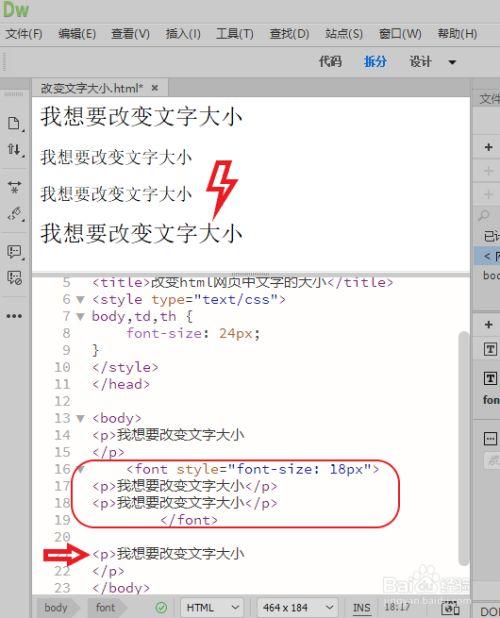
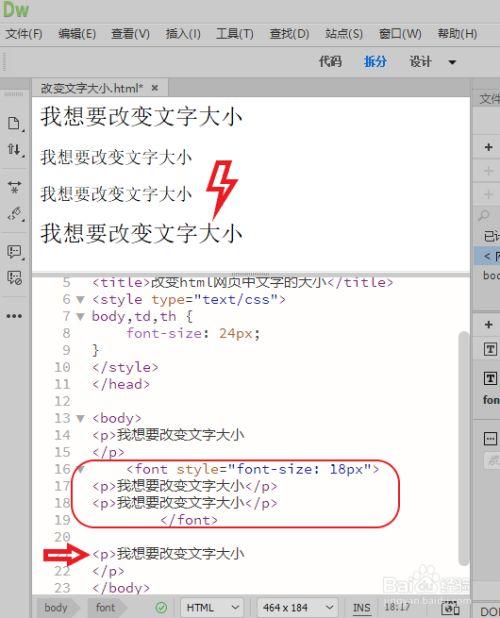
<style>标签内。,4、使用
<font>标签:虽然
<font>标签已被废弃,但在某些旧版本的浏览器中仍然可以使用。,以上就是在HTML中设置字体的几种方法。,
 ,<p style=”fontfamily: Arial; fontsize: 16px;”>这是一个段落,字体为Arial,大小为16像素。</p>,p { fontfamily: Arial; fontsize: 16px; },<!DOCTYPE html> <html> <head> <link rel=”stylesheet” href=”styles.css”> </head> <body> <p>这是一个段落,字体为Arial,大小为16像素。</p> </body> </html>,<!DOCTYPE html> <html> <head> <style> p { fontfamily: Arial; fontsize: 16px; } </style> </head> <body> <p>这是一个段落,字体为Arial,大小为16像素。</p> </body> </html>,<!DOCTYPE html> <html> <head> <style> p { fontfamily: Arial; fontsize: 16px; } </style> </head> <body> <p><font face=”Arial” size=”4″>这是一个段落,字体为Arial,大小为16像素。</font></p> </body> </html>
,<p style=”fontfamily: Arial; fontsize: 16px;”>这是一个段落,字体为Arial,大小为16像素。</p>,p { fontfamily: Arial; fontsize: 16px; },<!DOCTYPE html> <html> <head> <link rel=”stylesheet” href=”styles.css”> </head> <body> <p>这是一个段落,字体为Arial,大小为16像素。</p> </body> </html>,<!DOCTYPE html> <html> <head> <style> p { fontfamily: Arial; fontsize: 16px; } </style> </head> <body> <p>这是一个段落,字体为Arial,大小为16像素。</p> </body> </html>,<!DOCTYPE html> <html> <head> <style> p { fontfamily: Arial; fontsize: 16px; } </style> </head> <body> <p><font face=”Arial” size=”4″>这是一个段落,字体为Arial,大小为16像素。</font></p> </body> </html>
html如何设置font
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html如何设置font》
文章链接:https://zhuji.vsping.com/343767.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html如何设置font》
文章链接:https://zhuji.vsping.com/343767.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















