在HTML中添加音频地址,可以使用
<audio>标签。
<audio>标签用于在网页中嵌入音频内容,以下是详细的技术教学:,1、了解
<audio>标签的基本语法:,2、
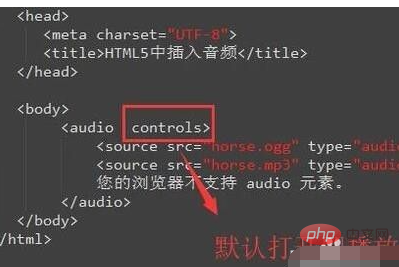
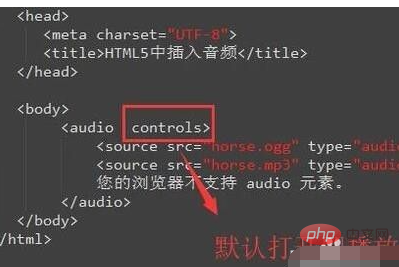
controls属性:为音频播放器添加播放、暂停、音量等控制按钮。,3、
<source>标签:用于指定音频文件的地址和格式,浏览器会按照顺序加载多个
<source>标签,直到找到一个可以播放的音频文件,如果浏览器不支持
<audio>标签,将显示
<source>标签中的文本。,4、
src属性:指定音频文件的地址,可以是相对路径或绝对路径。,5、
type属性:指定音频文件的格式,常见的音频格式有:MP3(audio/mpeg)、WAV(audio/wav)、OGG(audio/ogg)等,建议提供多种格式的音频文件,以便在不同浏览器中播放。,6、示例:,在这个示例中,我们为音频播放器添加了播放、暂停、音量等控制按钮,我们提供了两种音频格式:MP3和OGG,浏览器会按照顺序加载这两个音频文件,直到找到一个可以播放的音频文件,如果浏览器不支持
<audio>标签,将显示“您的浏览器不支持音频元素。”这段文本。,7、注意事项:,为了确保音频文件能够正常播放,建议提供多种格式的音频文件,如MP3、WAV、OGG等,这样,即使某个浏览器不支持某种格式,也可以使用其他格式的音频文件进行播放。,如果需要隐藏浏览器默认的控制器,可以使用CSS样式来自定义播放器的外观,可以使用
::webkitmediacontrolspanel伪元素来隐藏控制器,然后使用自定义的按钮和控件来控制音频播放。,如果需要在网页中循环播放音频,可以使用JavaScript来实现,可以使用以下代码来设置音频循环播放:,在HTML中添加音频地址非常简单,只需使用
<audio>标签并指定音频文件的地址和格式即可,为了确保音频文件能够正常播放,建议提供多种格式的音频文件,如果需要自定义播放器的外观或实现循环播放等功能,可以使用CSS样式和JavaScript来实现。,
 ,<audio controls> <source src=”音频地址” type=”音频格式”> 您的浏览器不支持音频元素。 </audio>,<!DOCTYPE html> <html> <head> <meta charset=”utf8″> <title>在HTML中添加音频地址</title> </head> <body> <h1>在HTML中添加音频地址</h1> <audio controls> <source src=”example.mp3″ type=”audio/mpeg”> <source src=”example.ogg” type=”audio/ogg”> 您的浏览器不支持音频元素。 </audio> </body> </html>,var audio = document.querySelector(‘audio’); audio.loop = true;,
,<audio controls> <source src=”音频地址” type=”音频格式”> 您的浏览器不支持音频元素。 </audio>,<!DOCTYPE html> <html> <head> <meta charset=”utf8″> <title>在HTML中添加音频地址</title> </head> <body> <h1>在HTML中添加音频地址</h1> <audio controls> <source src=”example.mp3″ type=”audio/mpeg”> <source src=”example.ogg” type=”audio/ogg”> 您的浏览器不支持音频元素。 </audio> </body> </html>,var audio = document.querySelector(‘audio’); audio.loop = true;,
在html中如何添加音频地址
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《在html中如何添加音频地址》
文章链接:https://zhuji.vsping.com/344435.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《在html中如何添加音频地址》
文章链接:https://zhuji.vsping.com/344435.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















