在Web开发中,ajax(Asynchronous JavaScript and XML)技术被广泛使用,它允许网页与服务器进行异步通信,从而在不重新加载整个页面的情况下,可以更新网页的某部分,在使用Ajax时,开发者可能会遇到回调报错的问题,这通常是由于多种原因导致的,下面我们将详细讨论Ajax回调报错的一些常见原因以及相应的解决方法。,常见回调错误类型,1、
语法错误:JavaScript代码中可能存在语法错误,导致浏览器无法正确解析代码。,2、
类型错误:在访问对象属性或方法时,如果对象类型不是预期的,则会发生类型错误。,3、
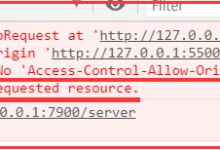
网络错误:由于网络问题,请求可能无法正确到达服务器。,4、
权限错误:如果请求的资源受到权限限制,未经授权的请求可能会被拒绝。,5、
执行错误:服务器可能返回了错误的数据格式,或者回调函数中的处理逻辑错误。,常见原因及解决方法,1. 语法错误,如果存在语法错误,浏览器的开发者工具通常会显示错误信息,遗漏括号或引号,关键字拼写错误等。,
解决方法:,仔细检查代码,特别是函数定义、对象字面量和JSON字符串。,使用代码编辑器的语法检查功能,如VSCode、Sublime Text等。,在本地环境中运行代码前,先通过工具进行代码格式化。,2. 类型错误,类型错误可能发生在访问一个未定义的变量或属性时。,
解决方法:,在访问属性或调用方法之前,检查变量是否已定义。,使用类型检查操作符,如
typeof和
instanceof,以确保变量类型正确。,使用
try...catch语句捕获类型错误,并进行相应处理。,3. 网络错误,网络错误可能是由请求未到达服务器,或者服务器未能正确处理请求导致的。,
解决方法:,检查请求URL是否正确,包括协议、域名和路径。,确保服务器已启动并且可以接收请求。,检查是否有跨域问题,并配置适当的CORS(跨源资源共享)策略。,使用开发者工具的网络标签页检查请求是否已发送,以及响应的状态码。,4. 权限错误,当请求的资源需要特定的认证或权限时,未经授权的请求会返回权限错误。,
解决方法:,确认请求是否包含了必要的认证信息,如API密钥或令牌。,检查服务器端的权限设置,确保请求的用户或客户端有访问权限。,5. 执行错误,执行错误通常是由于服务器返回的数据不符合预期,或者回调函数中的处理逻辑不正确。,
解决方法:,确认服务器返回的数据格式与客户端预期的一致。,在回调函数中添加数据格式检查和错误处理逻辑。,使用
console.log或开发者工具的调试功能逐步检查执行流程。,其他建议,
使用现代的API:建议使用现代的API,如
fetch,它提供了更简洁的语法和更好的
错误处理机制。,
编码规范:遵循一致的编码规范可以减少错误发生的概率。,
错误日志:在服务器端和客户端都实现详细的错误日志记录,有助于快速定位问题。,
测试:进行充分的单元测试和集成测试,确保在多种情况下代码都能正常工作。,通过上述方法,可以有效地诊断和解决Ajax回调报错问题,重要的是,开发者应该对待错误信息,视其为改进代码的机会,不断提升代码质量,优化用户体验。, ,
ajax 回调报错
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《ajax 回调报错》
文章链接:https://zhuji.vsping.com/363046.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《ajax 回调报错》
文章链接:https://zhuji.vsping.com/363046.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码