jQuery AJAX 是一种使用 jQuery 库进行异步数据交互的技术,通过 AJAX,我们可以在不刷新页面的情况下与服务器进行数据交换,从而实现局部更新页面内容,本文将详细介绍如何使用
jQuery AJAX。,要使用 jQuery AJAX,首先需要引入 jQuery 库,可以通过以下方式引入:,1、使用
CDN 引入:,2、下载 jQuery 库并在本地引入:,jQuery AJAX 提供了多种方法来实现
异步数据交互,如
$.ajax()、
$.get()、
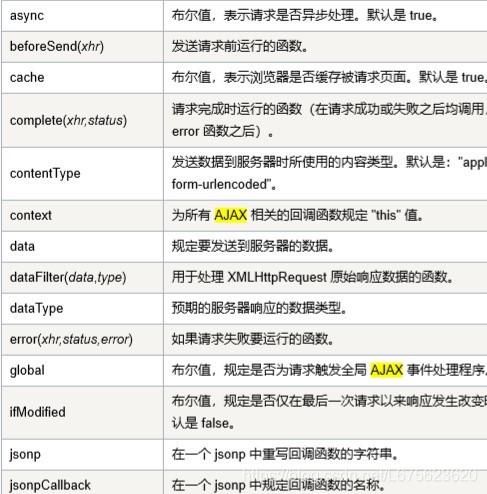
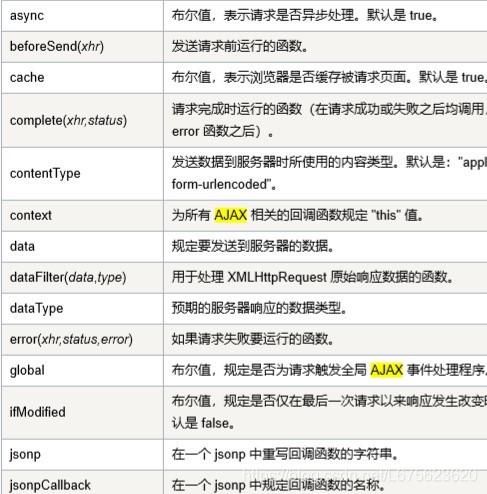
$.post() 等,下面分别介绍这些方法的用法。,1、$.ajax(),$.ajax() 是最基本的 AJAX 方法,可以用于发送各种类型的请求,其基本语法如下:,2、$.get(),$.get() 是
$.ajax() 的简化版,用于发送 GET 请求,其基本语法如下:,3、$.post(),$.post() 也是
$.ajax() 的简化版,用于发送 POST 请求,其基本语法如下:,在 AJAX 请求成功后,可以通过回调函数处理服务器返回的数据,可以将数据插入到页面中:,在 AJAX 请求过程中,可能会遇到各种错误,如网络错误、服务器错误等,可以通过
error 回调函数处理这些错误:,本文详细介绍了如何使用 jQuery AJAX 进行异步数据交互,包括引入 jQuery 库、使用
$.ajax()、
$.get()、
$.post() 等方法发送请求,以及如何处理服务器返回的数据和请求错误,希望对大家有所帮助。,

jquery ajax 怎么用
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《jquery ajax 怎么用》
文章链接:https://zhuji.vsping.com/366449.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《jquery ajax 怎么用》
文章链接:https://zhuji.vsping.com/366449.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















