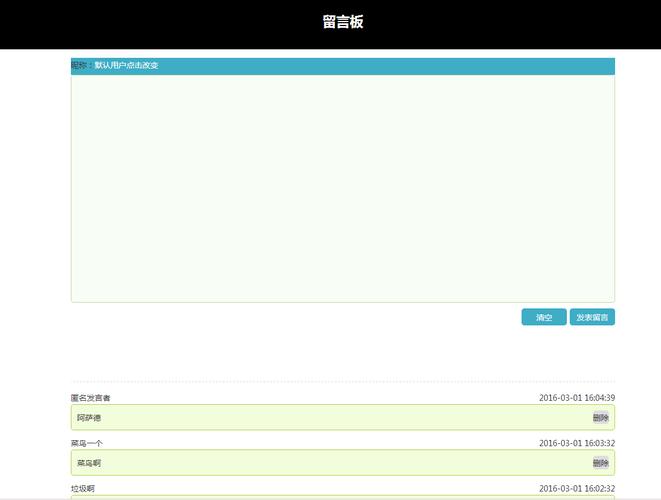
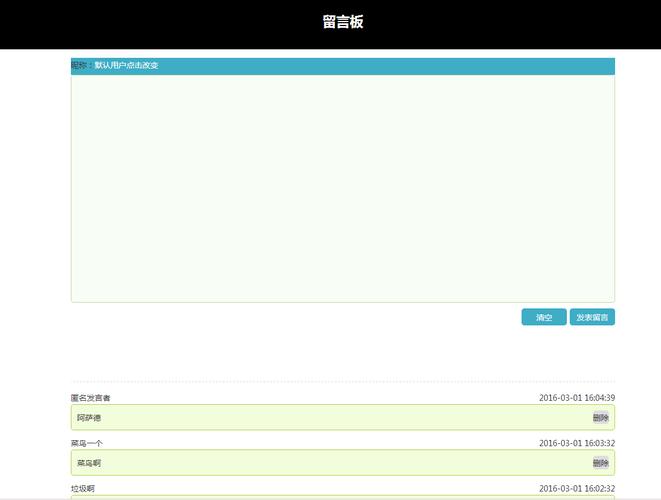
在Web开发中,留言板是一个常见的功能,而jQuery是一个非常流行的JavaScript库,它可以简化HTML文档遍历、事件处理、动画和Ajax交互等操作,下面我将详细介绍如何使用jQuery来实现一个基础的留言板发布功能。,准备工作,1、
HTML结构:需要准备基本的HTML结构,包括表单输入框和提交按钮,以及用于显示留言的容器。,2、
引入jQuery库:在HTML文件的
<head>标签内或者
<body>标签的底部引入jQuery库,你可以使用
CDN链接来引入。,实现步骤,1、
阻止表单的默认提交行为:当用户点击提交按钮时,我们需要阻止表单的默认提交行为,因为我们希望使用jQuery来处理数据的提交和显示。,2、
获取表单数据:使用jQuery选择器来选中输入框并获取其值。,3、
创建新的留言元素:动态创建一个新的HTML元素来承载用户的留言。,4、
添加留言到留言板:将新创建的留言元素添加到留言板容器中。,5、
发送数据到服务器(可选):如果需要将留言保存到服务器,可以使用jQuery的Ajax功能来异步发送数据。,示例代码,在这个例子中,当用户填写完留言后点击提交按钮,页面不会刷新,而是直接在留言板区域显示用户刚刚输入的留言,输入框会被清空,以便用户继续输入下一条留言。,如果你还需要将留言数据发送到服务器进行存储,可以在上面的基础上增加Ajax请求,如下:,以上就是一个基础的jQuery留言板发布的教学,希望对你有所帮助,记得根据实际需求调整和完善代码,确保用户体验和数据安全。,

javascript留言板制作
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《javascript留言板制作》
文章链接:https://zhuji.vsping.com/366604.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《javascript留言板制作》
文章链接:https://zhuji.vsping.com/366604.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















