jQuery 是一个快速、简洁的 JavaScript 库,它简化了 HTML 文档遍历、事件处理、动画设计和 Ajax 交互等 Web 开发常见任务,在 jQuery 中,修改元素的
src 属性是相当常见的需求,尤其是在操作图片或框架(iframe)时,以下是如何通过 jQuery 修改元素的
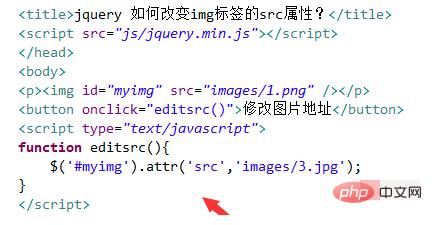
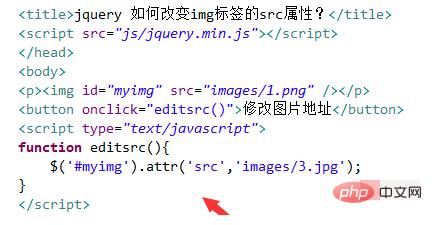
src 属性的详细步骤:,1. 确保已加载 jQuery 库,在修改任何元素属性之前,确保你的页面已经加载了 jQuery 库,你可以通过以下方式将 jQuery 库加入到你的 HTML 文件头部:,这行代码会从 jQuery 官方
CDN 加载最新版本的 jQuery。,2. 选择目标元素,使用 jQuery 选择器来选取你想要修改
src 属性的元素,如果你要修改 id 为
myImage 的图片元素,你可以这样选择它:,这里使用了 id 选择器
#myImage 来选取元素,并将该元素包装在 jQuery 对象
$myImage 中。,3. 修改 src 属性,一旦选中了目标元素,你就可以使用 jQuery 的
.attr() 方法来修改它的
src 属性:,在这里,
.attr() 方法接受两个参数:第一个参数是你想要更改的属性名(在本例中是
src),第二个参数是你想要设置的新值(在本例中是新的图片地址)。,4. 考虑图片加载状态,当改变
img 标签的
src 属性时,浏览器会自动开始加载新的图片资源,如果频繁地更改
src 属性,可能会导致不必要的网络请求和资源浪费,在实际应用中,你可能需要在更换
src 前检查当前图片是否已经加载完成,或者预先加载图片资源。,5. 错误处理与回调函数,有时,你可能想要知道图片是否成功加载,为此,可以利用
$.ajax 或
$.get 方法结合
onLoad 和
onError 事件处理器:,在这个例子中,我们首先绑定了一个
load 事件处理器,它会在图片成功加载后被调用,然后我们设置了图片的新
src,最后我们又绑定了一个
error 事件处理器,它会在
图片加载失败时被调用。,归纳,通过上述步骤,你应该能够掌握如何使用 jQuery 修改元素的
src 属性,记得始终关注性能影响,并适当地处理加载状态和错误情况,以确保良好的用户体验和健壮的代码。,

jquery 怎么修改src属性
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《jquery 怎么修改src属性》
文章链接:https://zhuji.vsping.com/366689.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《jquery 怎么修改src属性》
文章链接:https://zhuji.vsping.com/366689.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















