要在HTML中使用jQuery,首先需要了解jQuery是一个快速、小巧且功能丰富的JavaScript库,它让事件处理、动画和Ajax等操作变得简单易用,以下是如何在HTML中使用jQuery的详细步骤:,1. 引入jQuery库,在使用jQuery之前,需要将其库文件引入到HTML文件中,可以通过以下两种方式之一来实现:,方式一:使用本地文件,将jQuery库文件下载到本地,然后在HTML文件中通过
<script>标签引入:,请将
path/to/替换为实际的文件路径。,方式二:使用
CDN,通过CDN(内容分发网络)引入jQuery库文件,这样可以加快加载速度并减轻服务器压力,在HTML文件中添加以下代码:,2. 编写jQuery代码,在引入jQuery库之后,可以开始编写jQuery代码,通常,我们会将jQuery代码放在
<script>标签中,并使用
$(document).ready()函数来确保在DOM加载完成后执行代码:,3. 选择元素,要操作HTML元素,首先需要选择它们,jQuery提供了多种选择器,如
id、
class、
element等,要选择一个id为
myButton的元素,可以使用以下代码:,4. 操作元素,在选择元素之后,可以使用jQuery提供的方法来操作它们,以下是一些常用的方法:,.text():获取或设置元素的文本内容,.html():获取或设置元素的HTML内容,.val():获取或设置表单元素的值,.css():获取或设置元素的样式,.addClass():为元素添加一个或多个类,.removeClass():从元素中删除一个或多个类,.toggleClass():为元素添加或删除一个或多个类,.show():显示元素,.hide():隐藏元素,.fadeIn():以淡入的方式显示元素,.fadeOut():以淡出的方式隐藏元素,.slideUp():以滑动的方式向上收缩元素,.slideDown():以滑动的方式向下展开元素,.animate():自定义动画效果,5. 事件处理,jQuery提供了简洁的事件处理方法,如
click()、
hover()、
submit()等,要为一个按钮添加点击事件,可以使用以下代码:,6. Ajax请求,jQuery简化了Ajax请求的使用,可以使用
$.ajax()方法发起Ajax请求,或者使用简化的方法,如
$.get()、
$.post()等,要发起一个GET请求,可以使用以下代码:,7. 插件扩展,jQuery拥有丰富的插件生态,可以通过插件扩展其功能,要使用插件,首先需要引入插件的JS文件,然后按照插件的文档进行使用。,要在HTML中使用jQuery,需要引入jQuery库,编写jQuery代码,选择合适的选择器和方法来操作元素,处理事件,发起Ajax请求等,通过学习和实践,可以更好地掌握jQuery的使用技巧。,

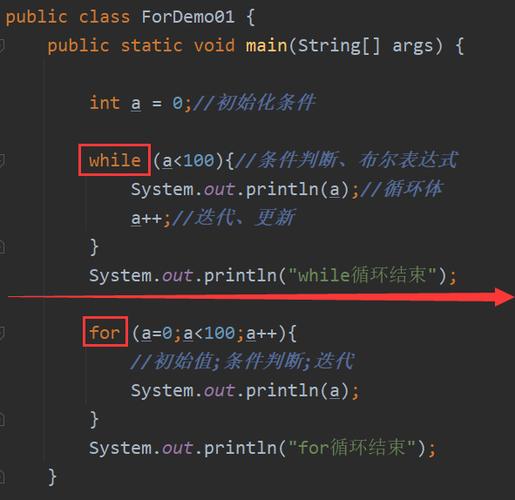
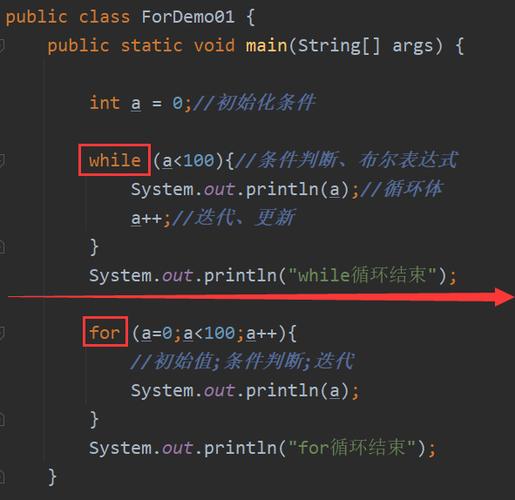
html怎么用for循环
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html怎么用for循环》
文章链接:https://zhuji.vsping.com/366768.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html怎么用for循环》
文章链接:https://zhuji.vsping.com/366768.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















