jQuery下载和安装教程,jQuery是一个快速、小巧且功能丰富的JavaScript库,它让事件处理、动画和Ajax等操作变得简单易用,在本教程中,我们将介绍如何下载jQuery库并在您的网页中安装使用它。,步骤一:下载jQuery,您需要从jQuery官方网站下载jQuery库,请按照以下步骤操作:,1、打开浏览器并访问jQuery官方网站:https://jquery.com/,2、导航至“Download”(下载)部分。,3、选择适合您需求的版本(通常推荐使用最新版本)。,4、点击您选择的版本链接,jQuery文件将会自动下载到您的计算机上。,通常情况下,您会下载得到一个压缩包文件(如:
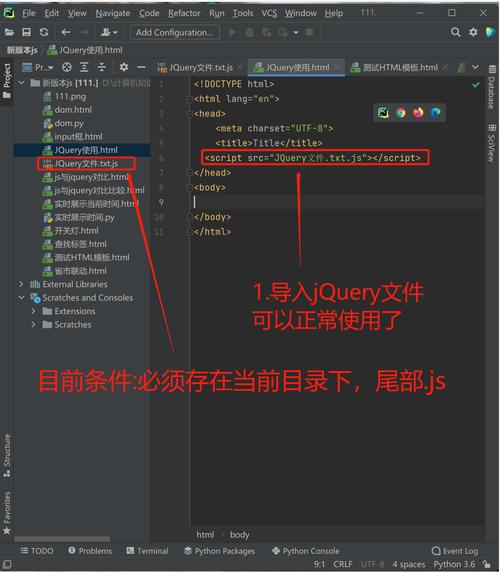
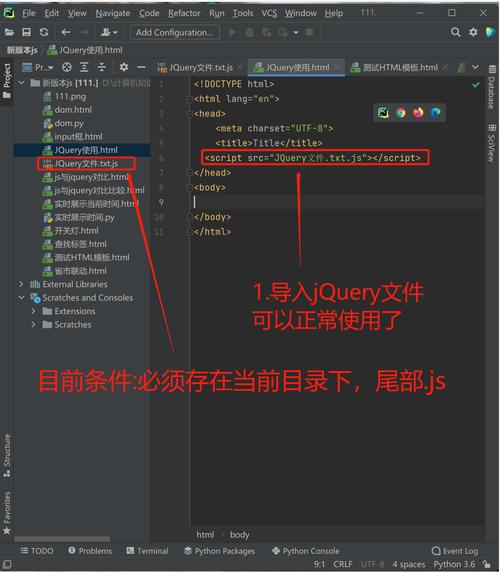
jquery3.6.0.min.js),里面包含了jQuery库的源代码。,步骤二:在HTML文件中引入jQuery,接下来,您需要将下载好的jQuery文件引入到您的HTML页面中,有两种方法可以实现这一点:本地引入和CDN引入。,方法一:本地引入,如果您选择在本地存储jQuery文件,可以按照以下步骤将其引入到HTML中:,1、将下载好的jQuery文件解压缩(如果是压缩包的话)。,2、将解压后的jQuery文件(通常是
.js文件)复制到您的网站项目文件夹中。,3、在您的HTML文件中找到
<head>标签或者
<body>标签的底部。,4、在相应的位置插入以下代码来引入jQuery文件:,确保将
path/to/替换为实际的文件路径。,方法二:
CDN引入,另一种常见的引入方法是使用内容分发网络(
CDN)上的jQuery文件,这种方法的好处是可以利用CDN提供的缓存机制加速文件加载速度,以下是如何使用CDN引入jQuery的步骤:,1、找到您的HTML文件中的
<head>标签或者
<body>标签的底部。,2、在相应的位置插入以下代码来引入jQuery文件:,这将从jQuery官方CDN加载最新版本的jQuery文件。,步骤三:验证安装,安装完成后,您可以进行简单的验证以确保jQuery已成功加载到您的页面中,在HTML文件中添加以下代码:,这段代码将在页面加载完成后在浏览器的控制台输出一条消息:”jQuery is loaded!”,如果看到该消息,则表示jQuery已成功加载。,归纳,通过上述步骤,您应该已经成功下载了jQuery库,并将其引入到您的HTML页面中,现在,您可以开始使用jQuery提供的强大功能来编写更简洁、高效的JavaScript代码了,祝您学习愉快!,

jquery怎样下载才能使用
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《jquery怎样下载才能使用》
文章链接:https://zhuji.vsping.com/366845.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《jquery怎样下载才能使用》
文章链接:https://zhuji.vsping.com/366845.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















