在网页设计中,文字的滚动效果可以吸引用户的注意力,增加网页的动态感,jQuery是一个流行的JavaScript库,它提供了许多方便的功能来处理HTML文档、事件、动画等,下面我将教你如何使用jQuery来实现文字的上下左右滚动效果。,准备步骤,1、
引入jQuery库:,在你的HTML文件中,需要先引入jQuery库,你可以使用以下方法之一来引入jQuery库:,从官方网站下载jQuery库文件到本地,并在HTML中通过
<script>标签引入。,使用
CDN链接直接在HTML文件中引入jQuery库。,使用CDN引入jQuery库的方法如下:,“`html,<script src=”https://code.jquery.com/
jquery3.6.0.min.js”></script>,“`,2、
创建HTML结构:,创建一个包含你想要滚动的文字的HTML元素,一个
<div>元素:,“`html,<div id=”scrollingText”>这里是需要滚动的文字内容</div>,“`,3、
设置CSS样式:,为滚动文字的容器设置合适的CSS样式,设置宽度、高度、溢出隐藏和位置等:,“`css,#scrollingText {,width: 300px;,height: 100px;,overflow: hidden;,position: relative;,},“`,实现上下滚动,要实现文字的上下滚动,可以使用jQuery的
animate方法来改变元素的位置,以下是一个简单的示例代码:,在上面的代码中,首先获取了包含文字的元素,并计算了它的高度,然后使用
animate方法将元素的
top属性逐渐减小,使其向上滚动,当滚动完成后,通过回调函数将元素复位到底部,使用
setInterval函数每隔一段时间重复执行滚动效果。,实现左右滚动,要实现文字的左右滚动,可以使用类似的方法,但修改元素的
left属性而不是
top属性,以下是一个简单的示例代码:,在上面的代码中,首先获取了包含文字的元素,并计算了它的宽度,然后使用
animate方法将元素的
left属性逐渐减小,使其向左滚动,当滚动完成后,通过回调函数将元素复位到右边,使用
setInterval函数每隔一段时间重复执行滚动效果。,归纳,通过以上步骤,你可以使用jQuery轻松实现文字的上下左右滚动效果,这些技术不仅可以应用于文字,还可以应用于其他类型的内容,如图片轮播等,记得在实际项目中根据需求调整滚动的速度和间隔时间,以达到最佳的用户体验效果。,

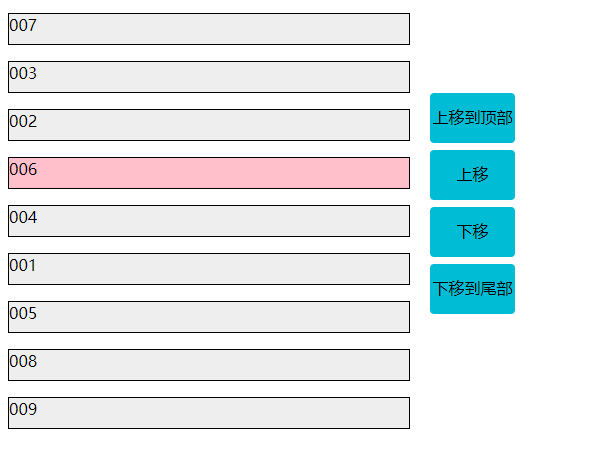
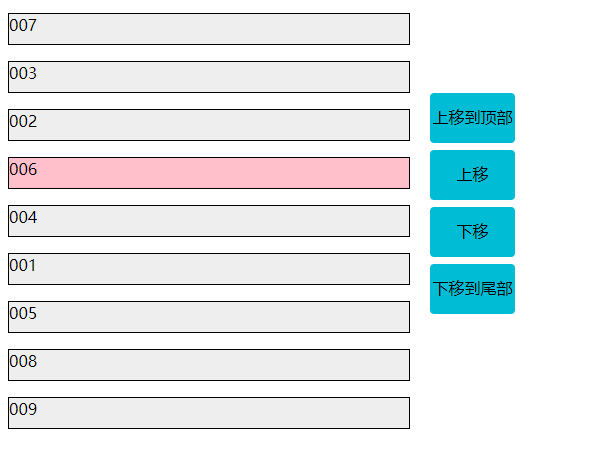
jquery上下移动
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《jquery上下移动》
文章链接:https://zhuji.vsping.com/367033.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《jquery上下移动》
文章链接:https://zhuji.vsping.com/367033.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















