在网页中实现一键拨号功能,可以使用HTML5的
tel:协议配合jQuery来实现,以下是一个详细的技术教学,帮助您理解如何使用jQuery实现
一键拨号功能。,步骤1:HTML结构,您需要在HTML中创建一个按钮,该按钮将用于触发拨号操作。,步骤2:引入jQuery库,在您的HTML文件中,确保已经引入了jQuery库,您可以从jQuery官方网站下载,或者使用
CDN链接。,步骤3:编写jQuery代码,接下来,我们将编写jQuery代码来处理点击事件,并使用
tel:协议触发拨号。,在上面的代码中,我们首先检查用户代理字符串,以确定当前设备是否为iOS设备,如果是iOS设备,我们使用
telprompt:协议,否则使用
tel:协议,这是因为iOS设备不允许直接拨打电话号码,而是需要用户确认。,步骤4:测试,保存您的HTML文件,并在浏览器中打开它,点击“拨打电话”按钮,如果一切正常,您应该能看到电话拨号界面。,注意事项,1、请确保您的网站在HTTPS上运行,因为大多数现代浏览器要求使用安全连接才能使用
tel:协议。,2、不同的浏览器和设备可能对
tel:协议的支持程度不同,在使用之前,请确保在目标浏览器和设备上进行充分测试。,3、为了保护用户隐私,不建议硬编码电话号码,可以考虑使用变量或从服务器获取电话号码。,通过以上步骤,您应该能够使用jQuery实现一键拨号功能,请注意,这只是一个基本示例,您可以根据需要进行修改和扩展。,

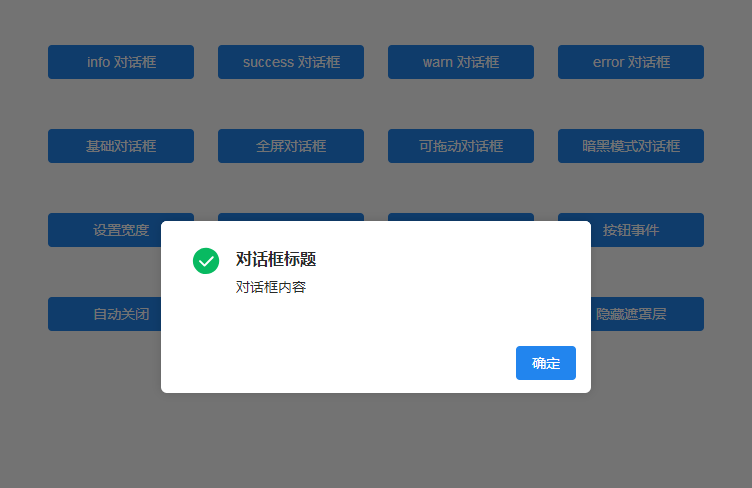
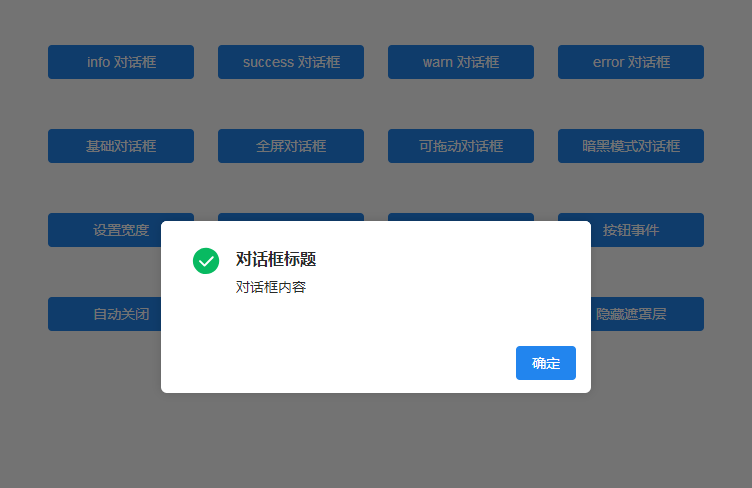
如何使用jquery实现点击按钮弹出一个对话框
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《如何使用jquery实现点击按钮弹出一个对话框》
文章链接:https://zhuji.vsping.com/367328.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《如何使用jquery实现点击按钮弹出一个对话框》
文章链接:https://zhuji.vsping.com/367328.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















