在网页开发中,jQuery是一个非常流行的JavaScript库,它简化了HTML文档遍历、事件处理、动画和Ajax交互等操作,在本回答中,我将详细介绍如何使用jQuery来实现评论区的功能。,我们需要在HTML文件中引入jQuery库,你可以通过以下方式之一来引入:,1、使用
CDN链接:,2、下载jQuery库并引入:,接下来,我们将创建一个简单的
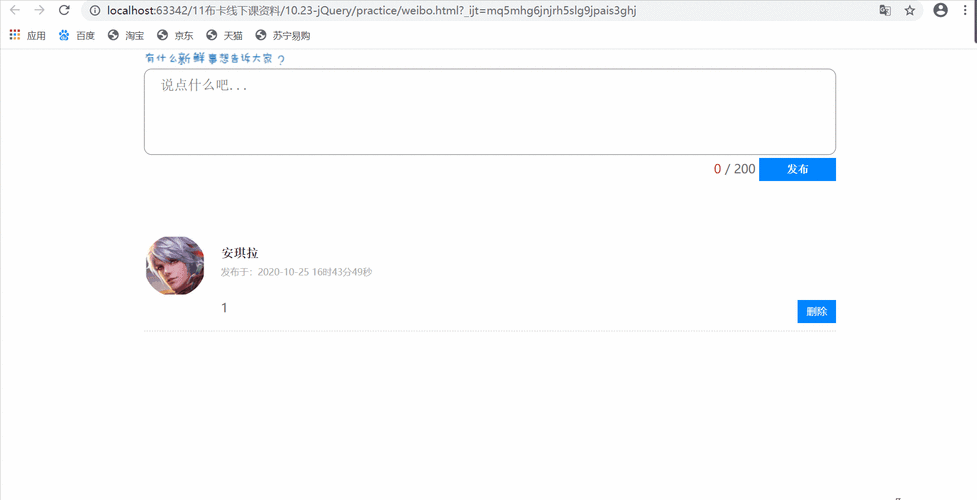
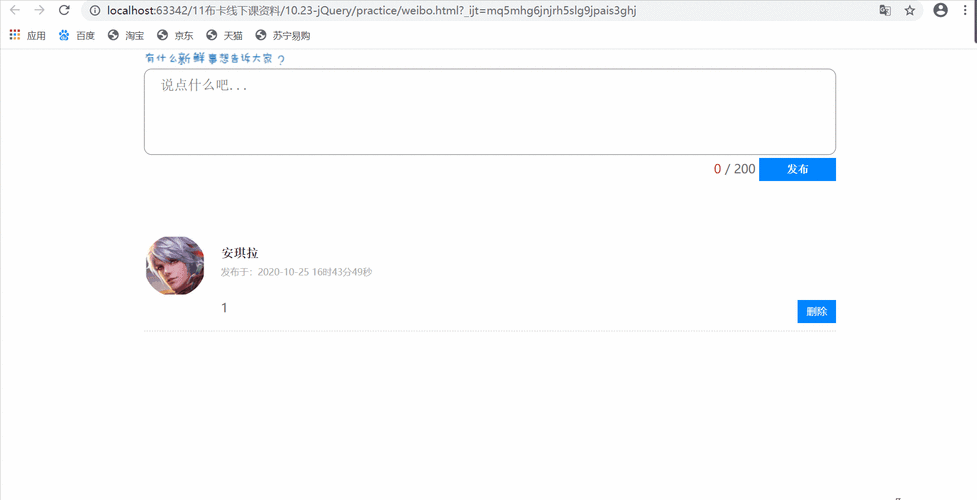
评论区,我们需要创建一个HTML结构,包括一个评论表单和一个显示评论的区域:,接下来,我们将编写JavaScript代码来实现评论的提交和显示功能,我们需要监听表单的提交事件,然后阻止默认的提交行为,获取用户输入的用户名和评论内容,将评论添加到列表中,并清空表单,我们将使用jQuery的
appendTo方法将新的评论添加到列表中:,至此,我们已经实现了一个简单的评论区功能,你可以根据需要对样式进行修改,以使其更符合你的网站设计,你还可以使用jQuery实现更多高级功能,如分页、排序、过滤等,希望这个示例能帮助你了解如何使用jQuery实现评论区功能,如果你有任何疑问或需要进一步的帮助,请随时提问。,

评论区jquery怎么做
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《评论区jquery怎么做》
文章链接:https://zhuji.vsping.com/367965.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《评论区jquery怎么做》
文章链接:https://zhuji.vsping.com/367965.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















