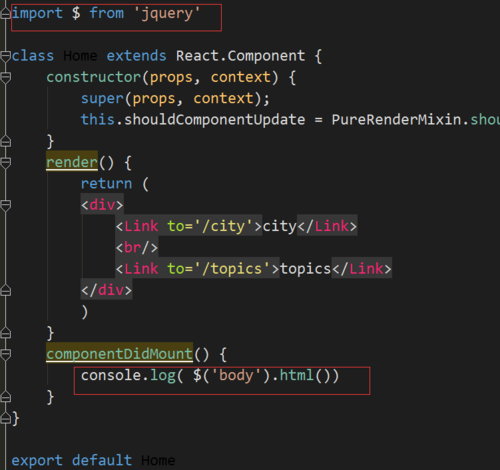
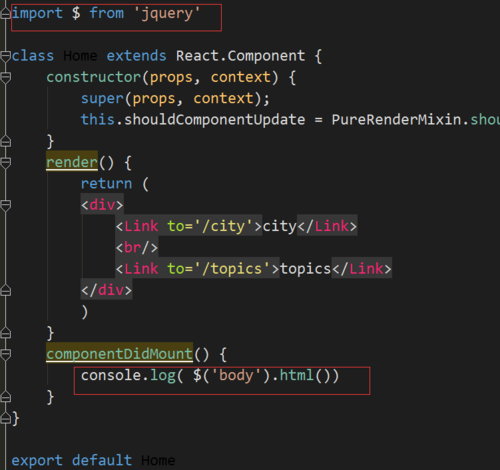
在React中导入jQuery,通常有两种方式:一种是通过npm安装jquery库,然后在项目中引入;另一种是直接在HTML文件中引入CDN链接,下面分别介绍这两种方式。,1、通过npm安装
jquery库,需要在项目中安装jquery库,打开命令行工具,进入到项目根目录,然后执行以下命令:,安装完成后,就可以在项目中引入jquery库了,在需要使用jquery的组件中,可以使用
import语句引入jquery库,如下所示:,接下来,就可以像在普通JavaScript项目中一样使用jquery了,可以使用
$选择器来操作DOM元素:,需要注意的是,由于React和jQuery都使用了
$符号作为全局变量,因此在React中使用jquery时,需要使用
jQuery.noConflict()方法来解决命名冲突问题,修改后的代码如下:,2、直接在HTML文件中引入
CDN链接,除了通过npm安装jquery库外,还可以直接在HTML文件中引入
CDN链接,在项目的public文件夹下创建一个名为
index.html的文件,然后在该文件中添加以下内容:,接下来,在React组件中,可以直接使用
window.$来访问jQuery对象。,需要注意的是,这种方式可能会导致项目的构建体积变大,因为每次构建都需要下载jQuery库,如果项目对构建体积有严格要求,建议使用第一种方式通过npm安装jquery库。,

react 怎么导入jquery
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《react 怎么导入jquery》
文章链接:https://zhuji.vsping.com/367984.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《react 怎么导入jquery》
文章链接:https://zhuji.vsping.com/367984.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















