ECharts 是一个使用 JavaScript 实现的开源可视化库,它可以运行在浏览器和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,
ECharts 提供了直观、交互丰富、可高度个性化定制的数据可视化图表,创建 ECharts.html 文件的主要步骤如下:,1、
创建HTML文件,你需要创建一个HTML文件,你可以使用任何文本编辑器来创建这个文件,例如Notepad++,Sublime Text,VS Code等,在这个文件中,你需要创建一个
<div>元素,这个元素将用于渲染ECharts图表。,2、
引入ECharts库,在HTML文件的头部,我们需要引入ECharts的JavaScript库,你可以直接从ECharts的官方网站下载库文件,或者使用
CDN链接,在这个例子中,我们使用的是CDN链接。,3、
创建ECharts容器,接下来,我们需要在HTML文件中创建一个
<div>元素,这个元素将用于渲染ECharts图表,我们可以给它一个唯一的ID,以便在JavaScript代码中引用它,在这个例子中,我们使用的ID是
main,我们还为这个元素设置了宽度和高度。,4、
初始化ECharts实例,我们需要在JavaScript代码中初始化一个ECharts实例,我们将使用
echarts.init()方法来完成这个任务,这个方法需要一个参数,即我们要在其中渲染图表的DOM元素的引用,在这个例子中,我们将使用我们在上一步中创建的
<div>元素。,5、
定义图表的配置项和数据,接下来,我们需要定义图表的配置项和数据,配置项是一个对象,它定义了图表的各种属性,如标题、提示框、图例、坐标轴和系列等,数据是一个数组,它包含了图表中每个系列的数据,在这个例子中,我们定义了一个简单的柱状图,标题是“ECharts 入门示例”,x轴是商品名称,y轴是销量。,6、
显示图表,我们需要使用
myChart.setOption()方法来显示图表,这个方法需要一个参数,即我们在上一步中定义的图表配置项,当我们调用这个方法时,ECharts将使用我们提供的配置项和数据来渲染图表。,

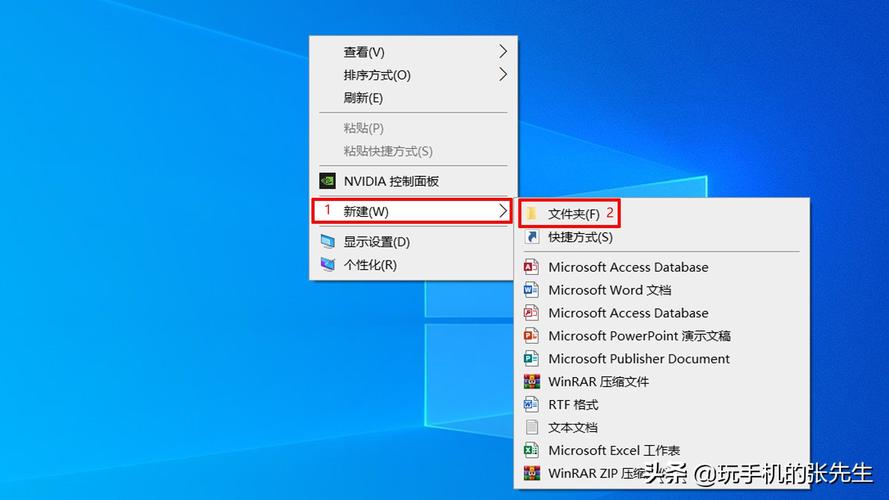
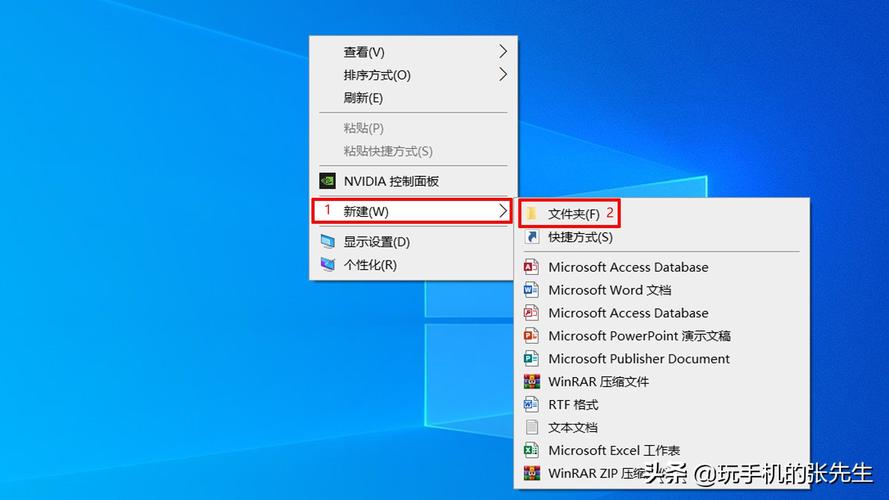
如何新建文件夹
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《如何新建文件夹》
文章链接:https://zhuji.vsping.com/368018.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《如何新建文件夹》
文章链接:https://zhuji.vsping.com/368018.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















