在jQuery中,我们可以使用各种图表库来创建和显示图表,这些
图表库通常提供了一些方法来获取和设置数据源,以下是一些常见的图表库及其获取
数据源的方法:,1、jQuery Flot,jQuery Flot是一个流行的JavaScript图表库,它可以用于创建各种类型的图表,如折线图、柱状图、饼图等,要获取数据源,我们需要首先创建一个Flot实例,然后使用
setData方法设置数据源,以下是一个示例:,2、jQuery Highcharts,jQuery Highcharts是另一个流行的JavaScript图表库,它支持多种图表类型,如折线图、柱状图、饼图等,要获取数据源,我们需要首先创建一个Highcharts实例,然后使用
setData方法设置数据源,以下是一个示例:,

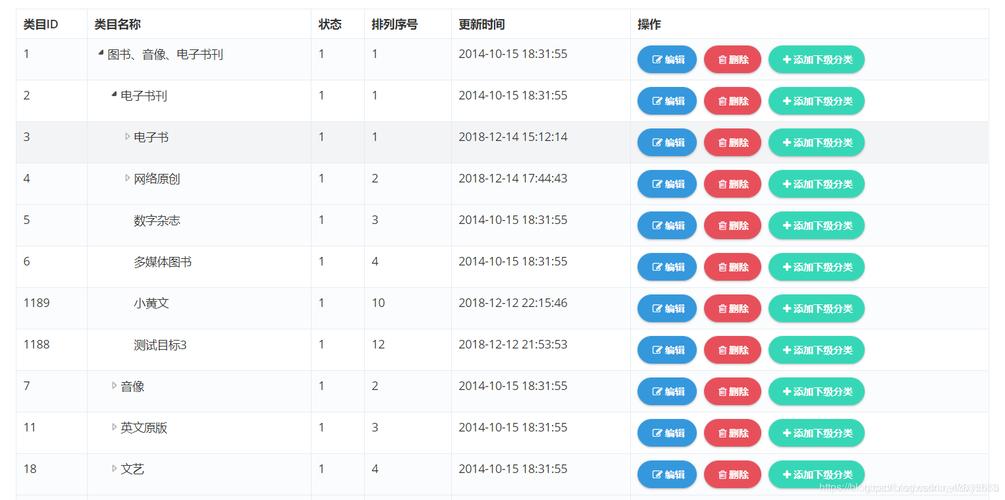
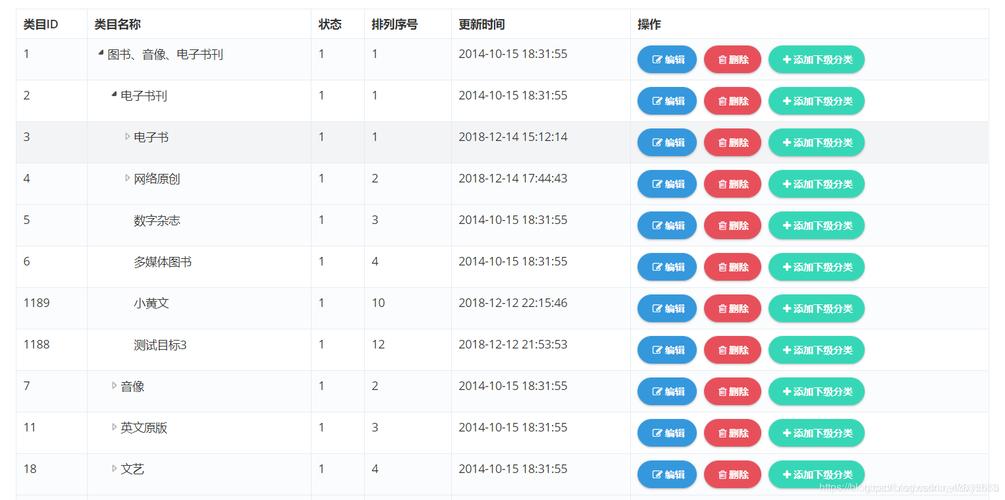
jquery获取表格数据
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《jquery获取表格数据》
文章链接:https://zhuji.vsping.com/368178.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《jquery获取表格数据》
文章链接:https://zhuji.vsping.com/368178.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















