在HTML中,我们可以使用JavaScript库,如Moment.js或者jQuery UI的日期选择器来创建漂亮的日期选择器,这些库提供了丰富的配置选项,可以让我们轻松地定制日期选择器的外观和行为。,以下是一个使用Moment.js和jQuery UI的日期选择器创建一个漂亮日期输入框的示例:,我们需要在HTML文件中引入Moment.js和jQuery库:,接下来,我们在
<script>标签内编写JavaScript代码,使用Moment.js和jQuery UI的日期选择器功能:,现在,我们已经创建了一个漂亮的日期选择器,它使用了Moment.js和jQuery UI的日期选择器功能,并使用了一个简洁的日期格式,我们还添加了一个
onSelect事件处理器,当用户选择一个日期时,将日期转换为Moment对象并格式化显示。,我们还可以进一步定制日期选择器的外观和行为,我们可以更改日期选择器的图标、颜色、字体等样式属性,以下是一些常用的样式选项:,通过修改这些样式选项,我们可以创建出符合我们需求的美丽且实用的日期选择器,我们还可以使用其他JavaScript库和CSS框架来进一步定制日期选择器的外观和行为。,

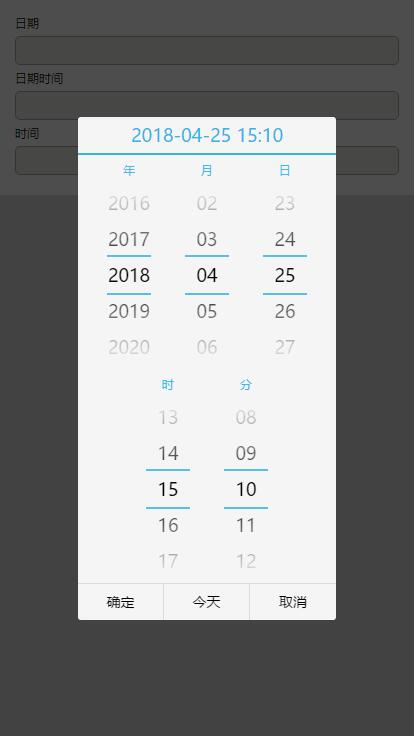
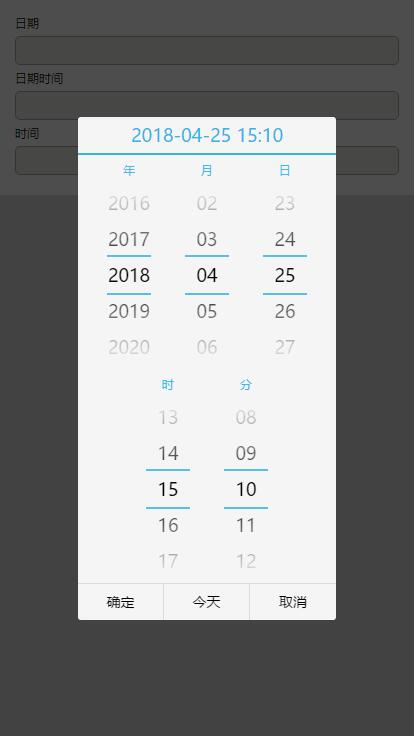
html 手机端如何设置漂亮日期
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《html 手机端如何设置漂亮日期》
文章链接:https://zhuji.vsping.com/368257.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《html 手机端如何设置漂亮日期》
文章链接:https://zhuji.vsping.com/368257.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















