jQuery是一个快速、简洁的JavaScript库,它简化了HTML文档遍历、事件处理、动画和Ajax交互等操作,在这篇文章中,我们将详细介绍如何使用jQuery进行时间操作。,1、引入jQuery库,在使用jQuery之前,首先需要在HTML文件中引入jQuery库,可以通过以下两种方式之一来引入:,方式一:使用
<script>标签引入,方式二:通过
CDN链接引入,2、获取当前时间,要获取当前时间,可以使用
Date()对象,以下是一个简单的示例:,在jQuery中,可以使用
$.now()函数获取当前时间(以毫秒为单位):,3、格式化时间,我们需要将时间格式化为更易读的格式,在JavaScript中,可以使用
Date()对象的
getFullYear()、
getMonth()、
getDate()等方法来获取年、月、日等信息,以下是一个简单的示例:,在jQuery中,可以使用
$.formatDate()函数来格式化时间,首先需要引入一个名为
jquery.formatDateTime的插件,然后使用该插件提供的
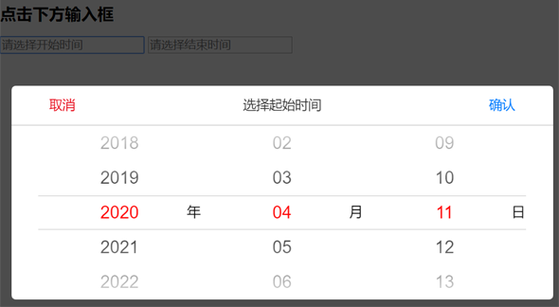
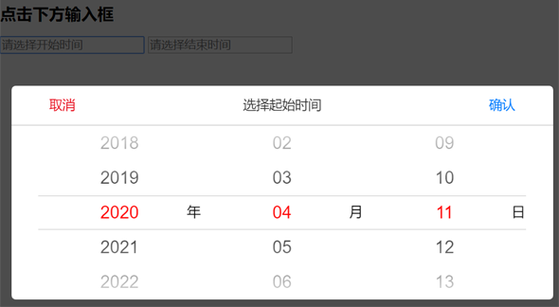
$.formatDate()函数进行格式化:,4、日期选择器,我们需要让用户选择一个日期,在jQuery中,可以使用
datepicker()函数来实现这个功能,首先需要引入一个名为
jqueryui的插件,然后使用该插件提供的
datepicker()函数创建日期选择器:,5、倒计时功能,我们需要实现一个倒计时功能,在jQuery中,可以使用
setTimeout()函数来实现这个功能,以下是一个简单的示例:,本文介绍了如何使用jQuery进行时间操作,包括获取当前时间、格式化时间、日期选择器和倒计时功能,通过学习这些内容,你可以更好地利用jQuery进行时间相关的操作。,

jquery怎么使用时间
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《jquery怎么使用时间》
文章链接:https://zhuji.vsping.com/368284.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《jquery怎么使用时间》
文章链接:https://zhuji.vsping.com/368284.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















