jQuery是一个快速、简洁的JavaScript库,它简化了HTML文档遍历、事件处理、动画和Ajax交互等操作,jQuery的设计目标是让HTML文档操作、特效制作更加简单快捷,本回答将详细介绍如何使用jQuery进行DOM操作、事件处理、动画效果、Ajax请求等常见操作。,1、引入jQuery库,在使用jQuery之前,需要先引入jQuery库,可以通过以下两种方式引入:,(1)通过
CDN引入:,在HTML文件中的
<head>标签内添加以下代码:,(2)下载jQuery库并引入:,访问jQuery官网(https://jquery.com/),下载最新版本的jQuery库,然后将下载的文件放入项目中,并在HTML文件中的
<head>标签内添加以下代码:,2、DOM操作,jQuery提供了丰富的API用于操作HTML文档的DOM元素,以下是一些常用的DOM操作示例:,(1)选择元素:,使用
$()函数可以选择一个或多个元素,选择所有的
<p>元素:,(2)获取元素属性和内容:,使用
.attr()方法获取元素的属性,使用
.text()或
.html()方法获取元素的文本内容,获取第一个
<p>元素的文本内容:,(3)修改元素属性和内容:,使用
.attr()方法修改元素的属性,使用
.text()或
.html()方法修改元素的文本内容,修改第一个
<p>元素的文本内容:,(4)添加和删除元素:,使用
.append()、
.prepend()、
.after()、
.before()、
.remove()等方法添加和删除元素,在第一个
<p>元素后添加一个新的
<p>元素:,3、事件处理,jQuery提供了丰富的事件处理API,可以方便地为DOM元素绑定和处理事件,以下是一些常用的事件处理示例:,(1)绑定事件:,使用
.on()方法为元素绑定事件,为按钮绑定点击事件:,(2)移除事件:,使用
.off()方法移除元素的事件,移除按钮的点击事件:,4、动画效果,jQuery提供了丰富的动画效果API,可以方便地为DOM元素添加各种动画效果,以下是一些常用的动画效果示例:,(1)淡入淡出效果:,使用
fadeIn()和
fadeOut()方法实现淡入淡出效果,让一个元素淡入显示:,(2)滑动效果:,使用
slideDown()、
slideUp()、
slideToggle()等方法实现滑动效果,让一个元素向下滑动显示:,5、Ajax请求,jQuery提供了简洁的Ajax API,可以方便地发送Ajax请求和处理响应数据,以下是一些常用的Ajax请求示例:,(1)发送GET请求:,使用
$.get()方法发送GET请求,发送一个GET请求并处理响应数据:,(2)发送POST请求:,使用
$.post()方法发送POST请求,发送一个POST请求并处理响应数据:,

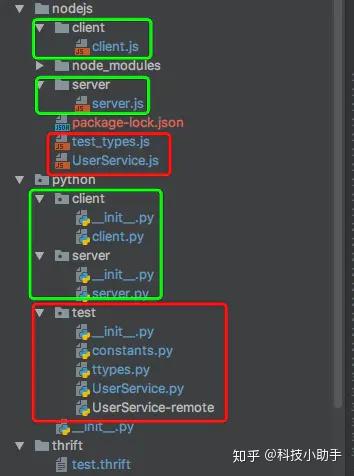
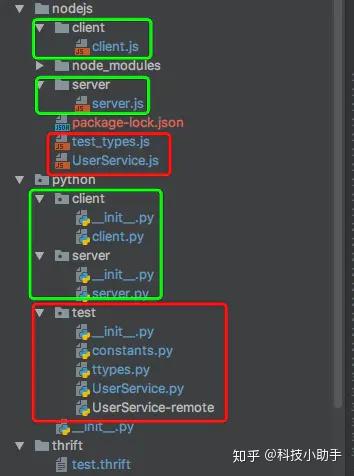
jQuery怎么调用python
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《jQuery怎么调用python》
文章链接:https://zhuji.vsping.com/368493.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《jQuery怎么调用python》
文章链接:https://zhuji.vsping.com/368493.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















