jQuery 是一个流行的 JavaScript 库,它简化了 HTML 文档遍历、事件处理、动画和 AJAX 交互等操作,在本文中,我们将学习如何使用 jQuery 创建一个简单的标签页。,我们需要在 HTML 文件中引入 jQuery 库,你可以通过以下方式之一来引入:,1、使用
CDN(内容分发网络):,2、下载 jQuery 库并将其保存到本地,然后在 HTML 文件中引用:,接下来,我们将创建一个简单的标签页结构,在这个例子中,我们将创建三个标签页:首页、关于我们和联系我们,每个标签页都有一个对应的内容区域,当用户点击标签时,相应的内容区域会显示出来。,HTML 结构如下:,现在,我们需要编写一些 CSS 样式来美化我们的标签页,在
styles.css 文件中添加以下样式:,我们需要编写一些 jQuery 代码来实现标签页的功能,在
scripts.js 文件中添加以下代码:,现在,当你点击不同的标签时,相应的内容区域将显示出来,这就是如何使用 jQuery 创建一个简单的标签页,你可以根据需要对这个示例进行修改和扩展,以满足你的项目需求。,

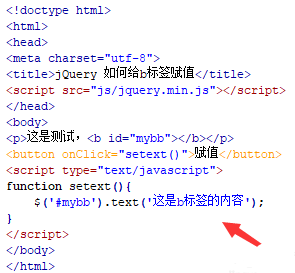
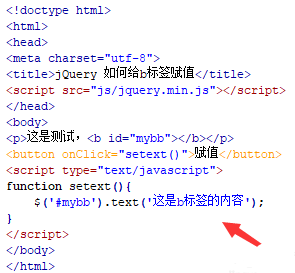
jquery给标签赋值
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《jquery给标签赋值》
文章链接:https://zhuji.vsping.com/368570.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《jquery给标签赋值》
文章链接:https://zhuji.vsping.com/368570.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















