jQuery是一个快速、简洁的JavaScript库,它简化了HTML文档遍历、事件处理、动画设计和Ajax交互等操作,在jQuery中,我们可以通过调用
库中的方法来实现各种功能,本文将详细介绍如何使用jQuery调用库中的方法。,1、引入jQuery库,在使用jQuery之前,我们需要先引入jQuery库,可以通过以下两种方式之一来引入:,(1)下载jQuery库文件,将其放在项目的某个目录下,然后在HTML文件中通过
<script>标签引入。,(2)使用
CDN(内容分发网络)引入,将以下代码添加到HTML文件的
<head>标签内:,2、选择器,在jQuery中,我们使用选择器来选取HTML元素,选择器有很多种类型,如ID选择器、类选择器、属性选择器等,要选择一个ID为
myDiv的元素,可以使用以下代码:,3、调用库中的方法,在jQuery中,我们可以调用库中的内置方法来实现各种功能,以下是一些常用的jQuery方法:,(1)
$():这是jQuery的核心函数,用于创建一个新的jQuery对象。,(2)
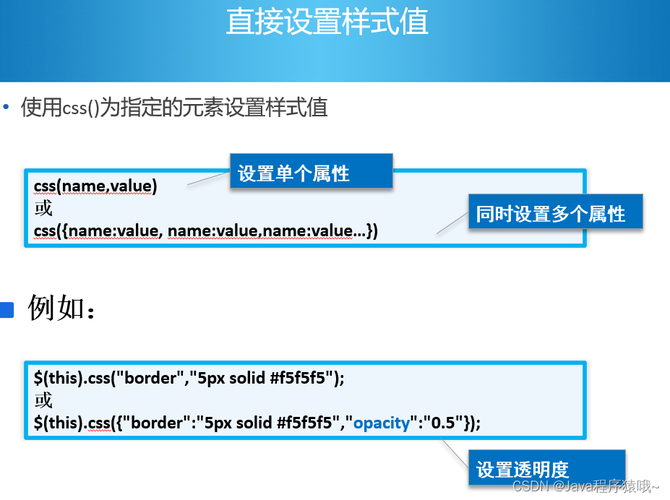
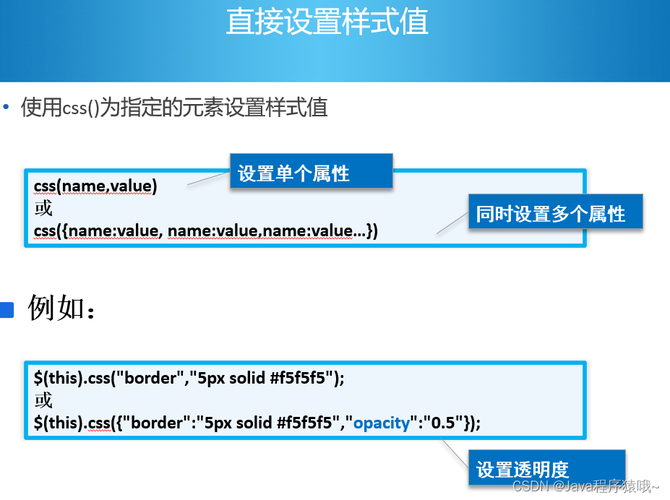
css():用于设置或获取元素的样式属性,要将一个元素的背景颜色设置为红色,可以使用以下代码:,(3)
attr():用于设置或获取元素的属性值,要给一个元素添加一个名为
dataexample的属性,并设置其值为
123,可以使用以下代码:,(4)
html():用于获取或设置元素的HTML内容,要获取一个元素的内容,可以使用以下代码:,(5)
text():用于获取或设置元素的文本内容,要将一个元素的文本内容设置为“Hello World”,可以使用以下代码:,(6)
addClass()和
removeClass():用于添加或删除元素的类名,要给一个元素添加一个名为
myClass的类名,可以使用以下代码:,要从元素中删除一个类名,可以使用以下代码:,(7)
click():用于为元素绑定点击事件,要为一个元素绑定点击事件,并在点击时弹出一个提示框,可以使用以下代码:,以上就是如何使用jQuery调用库中的方法的基本介绍,在实际开发中,我们可以根据需要选择合适的方法来实现各种功能,jQuery还提供了丰富的插件和扩展,可以帮助我们更高效地完成各种任务,希望本文对您有所帮助!,

怎么引用jquery库
版权声明:本文采用知识共享 署名4.0国际许可协议 [BY-NC-SA] 进行授权
文章名称:《怎么引用jquery库》
文章链接:https://zhuji.vsping.com/368581.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
文章名称:《怎么引用jquery库》
文章链接:https://zhuji.vsping.com/368581.html
本站资源仅供个人学习交流,请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。

 国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码
国外主机测评 - 国外VPS,国外服务器,国外云服务器,测评及优惠码















